eCommerce Product Page SEO: The Definitive Guide

Product pages are the revenue source of e-commerce stores, but what impact do they have on SEO? And how do you maximise this?
In this guide, you’ll learn the importance of product pages for SEO (probably less than you think), and how to optimise them step-by-step.
Let’s dive into it.
How Product Pages fit into an eCommerce SEO Strategy
Effective SEO requires building an overall site strategy, not only a per-page strategy. Similar to systems thinking, the sum of all its components is of greater importance than any individual one.
This is the “catch” with product page SEO.
How do you approach it in a way that you don’t have a hundred products competing for the same keywords? Or your product pages aren’t cannibalising your product category keywords?
To understand this, let’s start with Keyword Research:
Keyword Research for Product Pages
In most cases, product pages should target very specific keywords. For example:
- Product names e.g. iPhone 14
- Brand + Product names e.g. La Spaziale Mini Vivaldi II
- Product + Specifications e.g. Royal Canin Labrador dry dog food
- Specific Attributes e.g. lime green bean bag
These example keywords are specific enough where you probably don’t have a product category page or multiple products targeting them.
That means in many cases there won’t be any search volume for a product page.
Here are two examples of this:
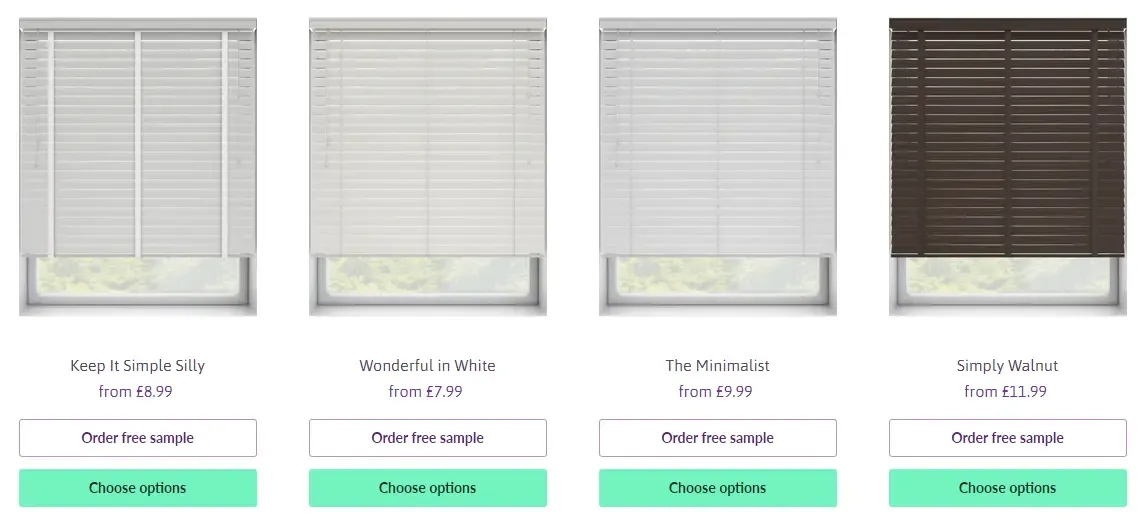
Window Blinds store

If you see the product names above, they’re simply made up product names by the store. Nobody is searching for these.
You could try adding keywords such as “Keep it Simple Silly” could be “white wooden blind with tape”, but there are 3 separate products matching that definition.
In this client’s example, we decided not to rank product pages at all, we focused exclusively on product category pages.
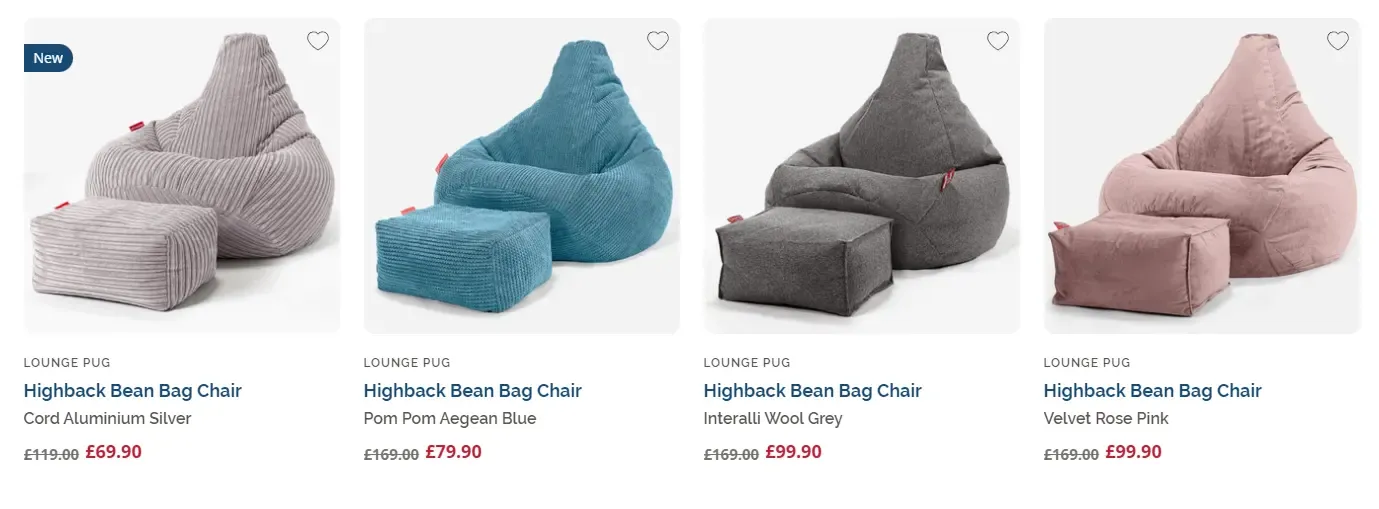
Bean Bag store

The same applies to this bean bags store. They have dozens of categories for the different bean bag types, colours, sizes, materials, etc. As a result, the vast majority of their products have no keywords worth targeting.
The remaining keywords for their product pages are very specific searches like “teal blue bean bag sofa”, there’s maybe a dozen or so keywords like this. Barely worth spending much effort towards.
Compare that to a store selling essential oils though:

Product Categories will target keywords including essential oils, essential oils UK, organic essential oils, etc.
But then on the product level, you’ll still be ranking for:
- Lemongrass essential oil
- Lime essential oil
- Pink Grapefruit essential oil
So it’s very dependent on your business and product selection. As a rule of thumb though, product page keywords will be very specific towards product names or specifications.
Product Pages vs Product Category Pages
Another decision you’ll have to make is whether to target a keyword with a product page or product category.
Google usually has your answer here.
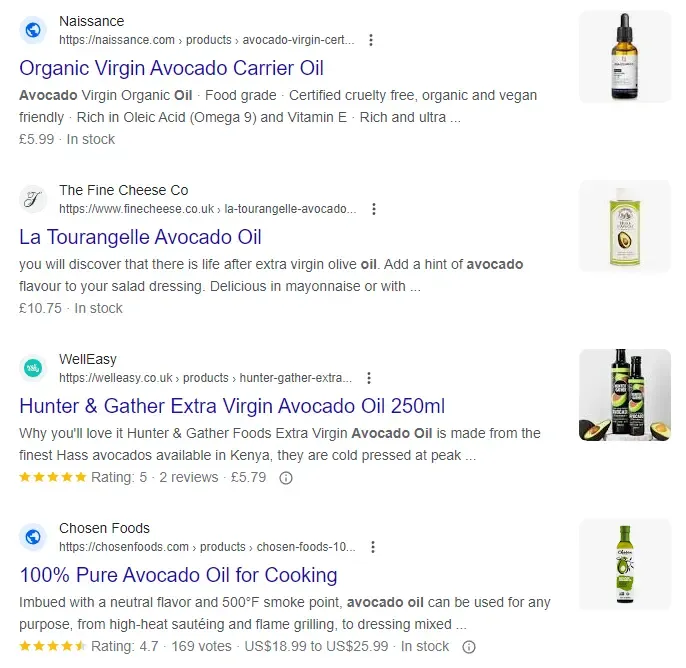
If we were to search Google for “Avocado oil”:

We’ll see almost every result is a product page, therefore we ought to be ranking a product page also.
This is despite the fact that the site has multiple products targeting this:
- Avocado Oil - Refined
- Avocado Oil – Organic, Virgin
- Avocado Oil - Virgin, Cold Pressed
Google has shown a preference for product pages, so we’ll follow what works and pick one of these products to target it with.
Generally speaking though, if you have a lot of products, you’d be better served ranking with a product category page. It’s also likely more user-friendly to give shoppers a selection of products, rather than a single option.
Again, this is quite situational, but let’s generalise with a table to simplify this:
| Keyword | Page Type |
|---|---|
| Product Name (e.g. iPhone 14) | Product Page |
| Product Specific Attribute (e.g. 256gb iphone 14 red) | Product Page |
| Product Type (e.g. refurbished smartphones) | Product Category |
| Brand Name (e.g. refurbished Apple) | Product Category |
| Broad Feature (e.g. iPhone battery replacements) | Product Category |
| Broad Use Case (e.g. iPhone cases for swimming) | Product Category |
| Broad Colour / Style / Material (e.g. red iPhone cases) | Product Category |
Hopefully that helps make it a little easier. This is a simple concept, but even experienced SEOs will struggle to pick a target page in more complex cases.
SEO Elements
Now you know which product pages to rank and keywords to target, let’s break down how to optimise them.
Title Tag
The title tag is the main page title that shows within the Google search results. This is a key area of optimisation, therefore highly important to include your main keyword.
I’d suggest something like:
Buy [Product Name] [+Highlighting Feature] [Country]
Country being optional. Usually in the US people don’t search it, but it’s common in the UK, CA, AU, and many other countries to filter results.
“Buy” and [Country] are keyword modifiers. It’s not required, just additional possible keywords to target.
From a strict point of view, this would look like:
Buy Avocado Oil Organic UK
But you’ve got about 50-60 characters so use them:
Buy Organic Avocado Oil (10ml-25L) + Free UK Delivery
Just an example, but we’ve kept the main keyword, kept the modifiers, and squeezed in the sizing as additional keywords or at least useful details for customers.
(Sidenote: We’ve left out the brand name as Google shows this separately now)
For simplicity’s sake, it rarely hurts to create a bulk title tag template to apply to all product pages, such as:
Buy %productname% (Free UK Delivery)
Then you can just manually override this on a per-page level. WooCommerce with Yoast allows this to be done easily. It can also be done with various apps or a simple theme modification for Shopify stores.
For larger or more complex stores, you can also create different title tag templates for different categories of products.
Meta Description
The meta description is the short page description that shows in the Google search results. It has no importance for SEO these days, but it’s worth optimising for the clickthrough-rate benefits.
To keep things simple, I’d suggest using a title again, unless it’s a high ranking product with a lot of search traffic. Here’s some example templates below.
Catch-All Template:
Looking to buy %productname%? Shop Online at %sitename% for the Best Prices in the UK. Fast Shipping with Easy Returns and Secure payments. Shop now!
Category-Specific Template:
Buy the %productname% laptop at %sitename%. %processor%, %ram% RAM, and %hdd% memory. 12 Month Warranty. Fast, Free Shipping. Shop now!
Tweak this as you see fit, it’s more of a copywriting decision than SEO decision, but hopefully that gives you some idea for how to write these.
I’d also stick to the following general guidelines:
- Include the main and secondary keywords where possible as they’ll be highlighted in the search results
- Keep it within 130-156 characters
- Focus on features and benefits
- Have a simple call to action
URL
The product page URL is both highly important for SEO and extremely easy to mess up. There’s a couple things to consider here to ensure you do it right.
URL Structure
Some e-commerce platforms (*ahem* Shopify) cause a mess of product page URL structures. The most common issue here is including the product category in the URL.
For Shopify stores, this will look like:
example.com/collections/xlr-microphones/products/heil-pr40
The problem is when you access the same product through another product category, it’ll suddenly have a different URL:
example.com/collections/heil/products/heil-pr40
And another category, would have a different URL again:
example.com/collections/best-sellers/products/heil-pr40
This is a technical SEO nightmare.
Most platforms attempt to resolve this with a canonical URL, this tag sets a primary URL for search engines, despite the different URLs visually. But it’s an imperfect solution.
The best solution is to keep a simple URL structure:
example.com/products/product-name
There’s no need and no advantages to keeping the product category in the URL, I’d suggest against attempting to do so.
Permalink / Handle
The part of the URL you can customise for each page is usually referred to as a permalink or a handle. This is where you should insert your main focus keyword, possibly a secondary one if it’s highly relevant.
If you’re selling the Heil Sound PR 40 microphone, you’d probably use:
example.com/products/heil-pr40
It’s nice and short, easy to share or type, and most people search for and refer to “Heil PR 40” rather than “Heil Sound PR 40”.
What you don’t want to do is add the description line such as:
example.com/products/PR-40-Dynamic-Studio-Recording-Microphone
Or worse, stuff it with excess keywords:
example.com/products/PR-40-Dynamic-Studio-Recording-Microphone-Cardioid-Podcasting-Mic
Unless you’re trying to rank for a very specific keyword beyond the product name, I’d avoid using it in the URL. And even then I’d possibly avoid it too.
Shorter URLs in general are better, so keep it simple.
Product Name (H1)
Product names are another wildly important, yet commonly overlooked SEO element. Your product name is likely (and should be) the Heading 1 element on the page. This is the main SEO page heading.
There’s 3 elements to include here:
- The actual product name (no mystery here)
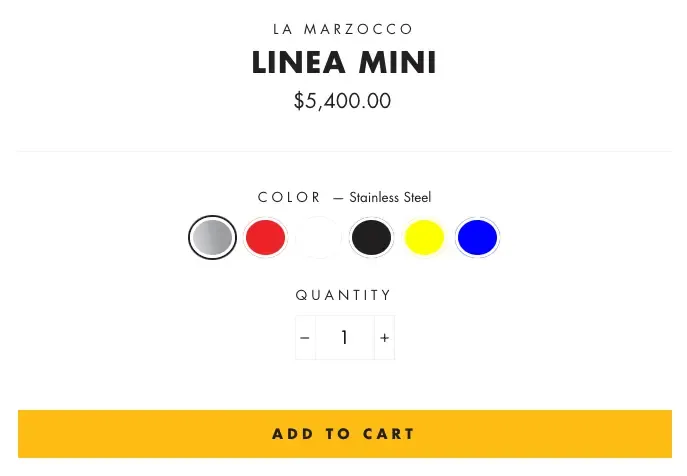
- The brand name e.g. La Marzocco Linea Mini
- Any unique or important specifications e.g. MacBook Air M2 8GB RAM + 256GB SSD (Silver)
Please be cautious not to make this spammy. All of your customers will be reading this.
There’s styling tricks to make this more visually appealing, such as wrapping the brand name in a tag above the product name:

But usually this isn’t necessary as your product names shouldn’t be overly long.
Product Description
Product descriptions are important for both conversions and SEO. Customers should be prioritised, but there’s a few simple ways to help rank these pages without damaging conversions.
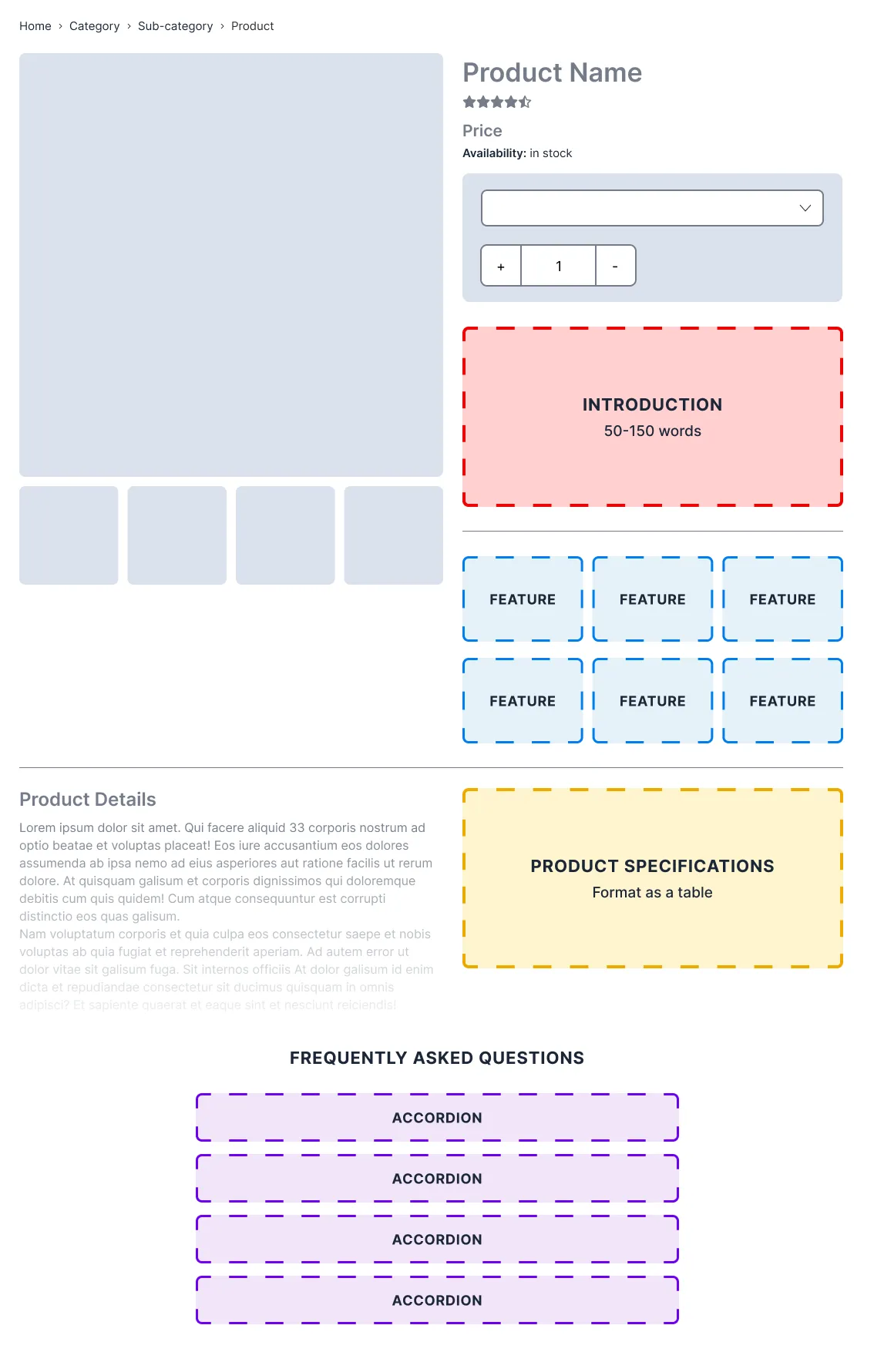
Ideal Product Description Structure
- Introduction: 50-150 words of sales copy to describe and sell the product
- Bullet Points: List out the features/benefits in 3-6 bullets
- Specifications: Table showing the technical details
- FAQs: Accordion with commonly asked questions (optional)
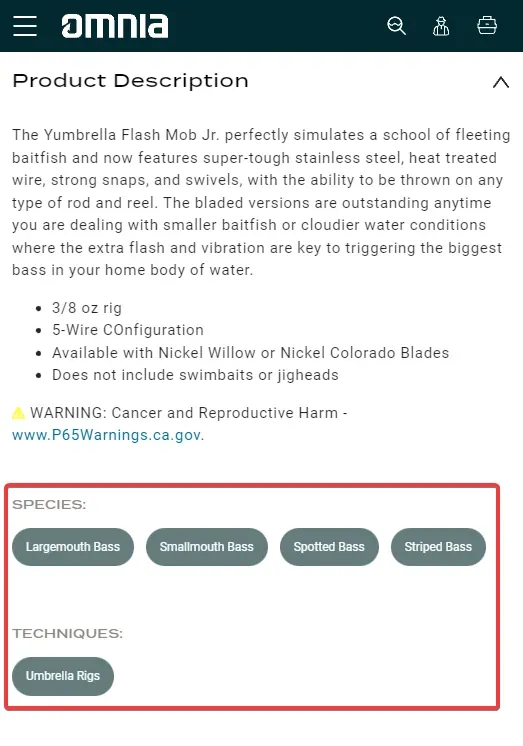
Dependent on your product page layout, this may look like:

Let’s break it down:
Product Description: Introduction
If you’re selling someone else’s products, you’ve likely been given pre-written descriptions for introductions. Do not use them. You won’t rank well with duplicate content descriptions.
Instead, you should write your own:
- Share your thoughts on the product
- Review the good/bad
- Explain the benefits in terms of what it actually does for people
The whole benefit of retail stores is the curation, so show customers why you selected this product.
Or if you’re busy (or just lazy), ChatGPT and other AI writing tools can be your friend here - especially for high product counts. Just be sure to manually write your highest value product descriptions.
The introduction of the description is your chance to sell. No need for length, fluff, or keyword stuffing. What would make your customers choose this product?
As for SEO, just include the product name in the first sentence. Brand too, if it’s well known.
Product Description: Bullet Points
Bullet points are where you highlight key points about your product. Most people skim content, so use this to emphasise unique features and benefits.
Some things to think about:
- Who or what is this product for?
- What are the unique benefits of this product? Benefits mean what it’ll do for the person e.g. iPods classic “1,000 songs in your pocket”
- What does it come with?
- Servings / capacity / number of uses or other important product information
There’s no real need to think about SEO here. By listing out the features and benefits, you’re naturally adding more content and keywords to the page relevant to your product.
Product Description: Specifications
Unlike my other recommendations, specifications are one part you’re welcome to copy and paste directly from brands/suppliers.
My suggestions here are:
- Make sure you include specifications
- Format them within a table for potential rich snippet benefits
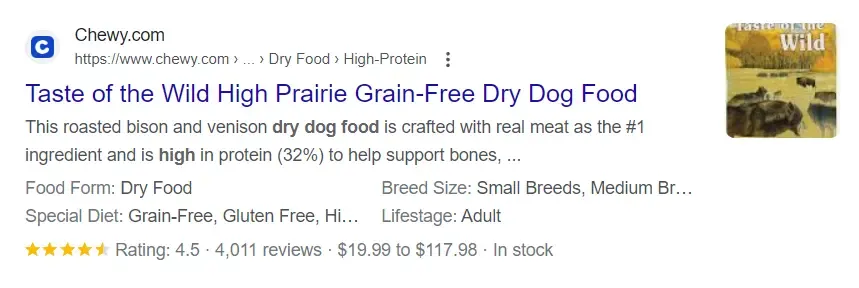
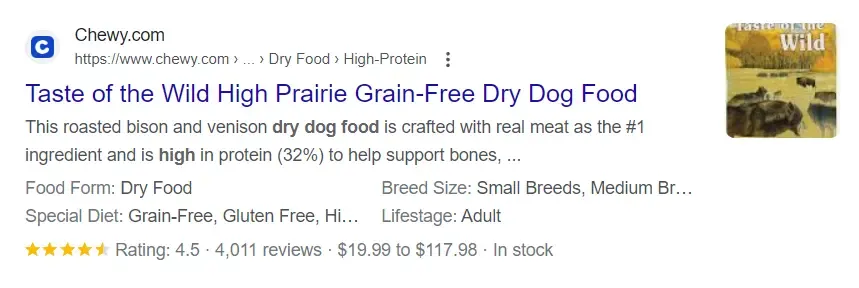
For example, take a look at this Google search result:

See the specifications? Food form, breed size, special diet, and lifestage? This isn’t from Schema, it’s from a table in the description.
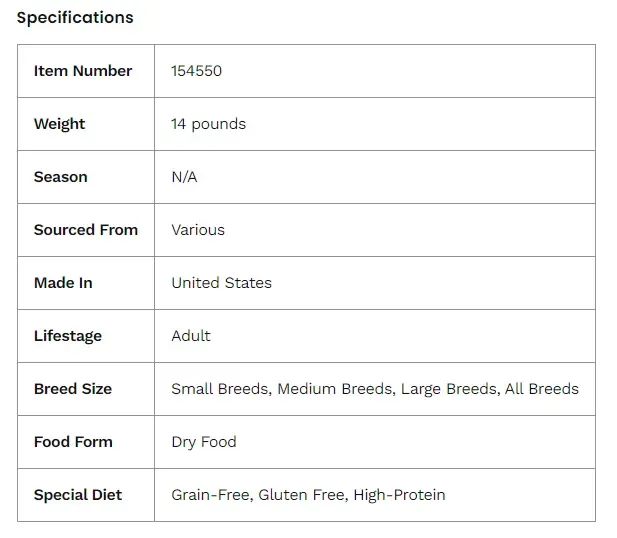
See here:

This is a great way to potentially increase your clickthrough rate. It’s also useful for potential customers to read the technical details.
Product Description: Frequently Asked Questions (FAQs)
If this is an important product and you’d like a bit more content on the page, especially for SEO purposes, then FAQs are the way to do that.
You’ll probably want to structure this in an accordion/toggle:

This allows you to hide the answers (i.e. length) behind an additional click, which is a smart idea for conversions.
You can find questions to answer by:
- Product Knowledge - What questions do your customers commonly ask?
- Q&A Section - Let your customers literally ask questions on the page that you’ll answer
- Google’s People Also Ask - Explained below
The easiest way to do this at scale is to use Google’s People Also Ask section. Let’s do a quick search for “MyProtein Creatine” as an example:

Out of this we can probably copy or at least inspire questions like:
- How pure is MyProtein Creatine?
- Where does MyProtein Creatine come from?
- Is creatine safe for teenagers?
- Is creatine safe to take every day?
The goal here is to answer questions that customers would actually want to know. Additional content for SEO is simply a side benefit.
Be sure to mark this up with FAQPage Schema, or QAPage for a crowdsourced Q&A section.
Product Images
Product images are incredibly important for sales conversions, and frankly, quite overrated for SEO.
For conversions, you’ll want high quality imagery showing the product in detail, product features, and lifestyle photos.
See this example from True Classic:

These aren’t technically product images, but they’re useful additions on the page to showcase the unique value of their products
As for SEO, there’s a few basics:
1. Image Names
Make sure your files aren’t named something generic like “IMG_1014.jpeg”. Rename them to the product name and ideally what the product is shown e.g. product-name-close-up or product-name-waterproof.
2. Alt Text
Alternative (alt) text is highly important for users with accessibility issues. It’s a description shown in case images can’t be loaded or seen. This is also useful for SEO as it helps explain what the image is showing.
Don’t stuff keywords here, it’s not that important. It’s just another piece of content on the page. Simply describe what the image is naturally.
3. Image Format
Webp is the best format for images, it’s high quality and small file sizes. You can use our free image compression tool to achieve this, or if you’re on Shopify, they’ll automatically convert to Webp for you.
4. Image Sizing and Compression
The most important SEO factor for product images is site speed. Make sure you’re appropriately sizing the images and compressing them to reduce file sizes (and loading times).
Depending on your platform, there’s a number of apps/plugins for this such as Crush Pics for Shopify.
5. Lazy Loading
Make sure your product images and videos are lazy loaded. You don’t want 5-10 images loaded immediately as the page opens, it’ll slow your page down to a crawl. Instead, you can lazy load them, so they only load as the small thumbnails are clicked.
6. Image XML Sitemap
While low on overall importance, if you’d like to perform better in Google’s Image results, consider setting up an image XML sitemap. This is a sitemap containing all of your images to make discovery and crawling easier.
Most platforms only add the primary image to the sitemap by default, so you’ll want to set up a dedicated XML sitemap only for images to list them all.
Reviews
Reviews are a major part of e-commerce and fundamental for instilling trust in potential customers. Make sure you have a reviews feature on your product page and you’re actively collecting and soliciting feedback via email.
For SEO purposes, there’s a few considerations:
Can Google crawl your reviews?
Besides your ecommerce platform’s native review feature, most sites are using dynamically loaded reviews via JavaScript. This is the standard for platforms like Yotpo, TrustPilot, Feefo, etc.
However, Google is able to crawl JavaScript now so this shouldn’t really be a problem. I’d still advise against it for core page elements, but for reviews this should be sufficient.
If you want to get fancy, which I’d rarely suggest due to the complexity, you can load this natively on the page using APIs like Yotpo. But let’s be honest, using Yotpo is a fast way to eat up your profits and not at all worth it for this tiny feature.
Will reviews improve on-page SEO?
Yes, definitely. Reviews will naturally reference attributes, benefits, and other keywords that you’d want to target on the page.
Use Review Schema markup
Star ratings are a fantastic way to increase your clickshare from search engines, even with lower rankings.
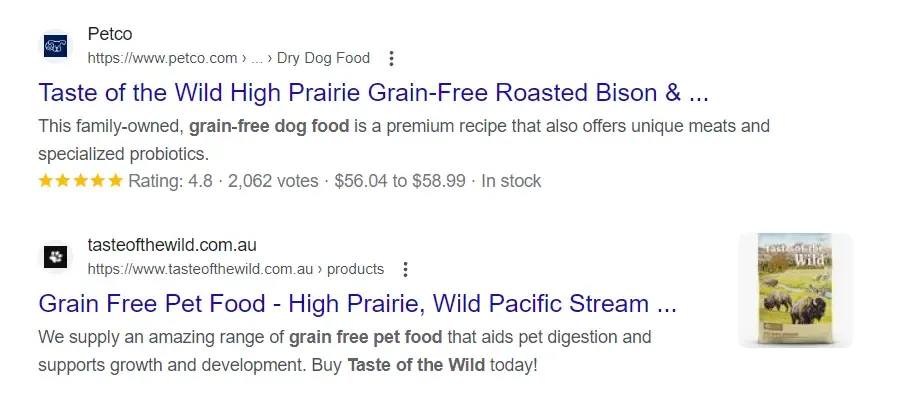
Take a look at these results:

Despite the second website being the official store, Petco stands out so much more with the star rating and other product details. This is called a rich snippet.
Here’s the specific part of the code doing this:
{
"@context": "http://schema.org",
"@type": "Product",
"id": "https://www.petco.com/shop/en/petcostore/product/taste-of-the-wild-high-prairie-grain-free-dry-dog-food-with-roasted-bison-and-venison",
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "5.0",
"ratingCount": "2062",
"ratingValue": "4.7502"
}
}Again, most reviewing apps will implement this out of the box. But it’s worth running some of your product pages (with reviews) through Google’s Rich Results Testing tool and checking if this is working correctly.
Schema
We’ve lightly touched on Schema.org structured data in this guide, but it’s important to emphasise how important this is to product page SEO.
There’s 4 types of Schema you should be using on product pages:
- Product
- Review
- FAQPage or QAPage
- Breadcrumb
Each of these are different formats of information to help search engines make sense of your content.
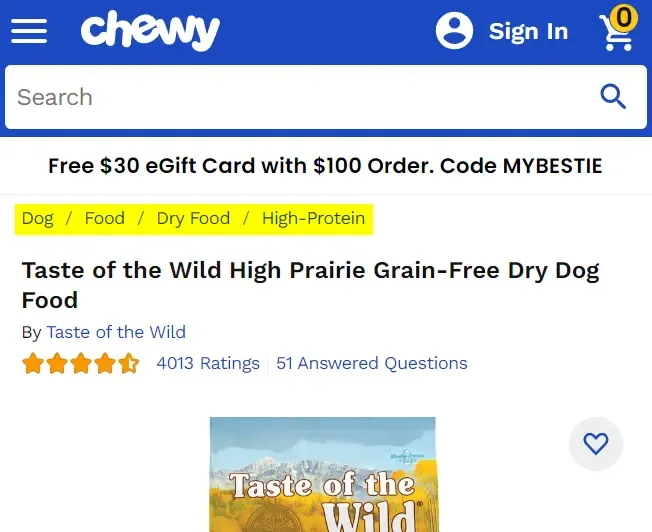
This can help with your SEO rankings, but it’s even more helpful to stand out in the search results. See this example below:

The ratings, reviews, product pricing, and stock level are all shown as a result of Schema. These elements are called Rich Snippets.
(And bonus points for structuring your specifications in a table, that’s where the details above these come from)
Depending on your platform, there are a number of apps/plugins to enable Schema.org structured data on your product pages. Many platforms and themes even include this out of the box.
Internal Linking
As ecommerce stores typically have a large number of pages, it’s important to use internal linking effectively to support discovery and ranking of these.
Internal links are hyperlinks between pages on your own website. This supports SEO with discovering and crawling pages, but it’s also a ranking factor. Generally speaking, the more internal links you have, the better.
There’s many ways to utilise product pages for internal linking, let’s go through the most effective ones.
Breadcrumbs
Breadcrumb navigation is a trail of links leading back through the different pages on your site. Here’s how it looks:

The problem is many stores have a structure like:
Home > Taste of the Wild High Prairie Grain-Free
When a more ideal structure would be:
Dogs > Food > Dry Food > Taste of the Wild High Prairie Grain-Free
This is naturally more user-friendly. It also creates internal links to multiple product categories across every product page, for some stores, this could mean thousands of additional internal links.
Make sure to use Breadcrumb schema to help search engines with understanding this also. That’s where this snippet comes from:

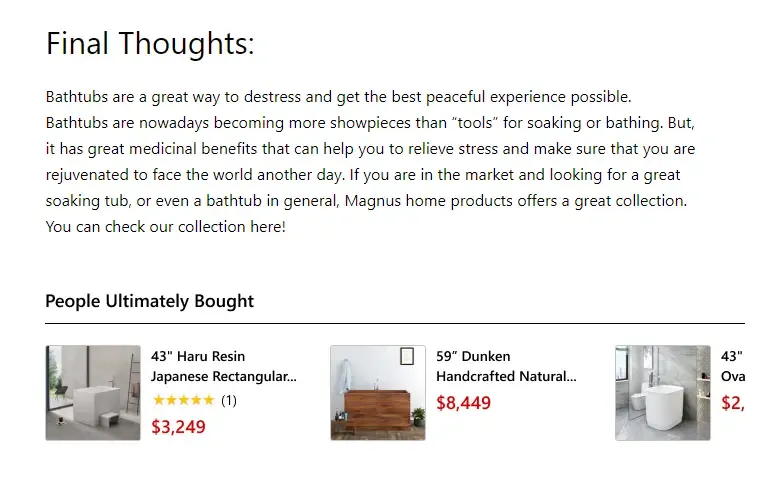
Related Products
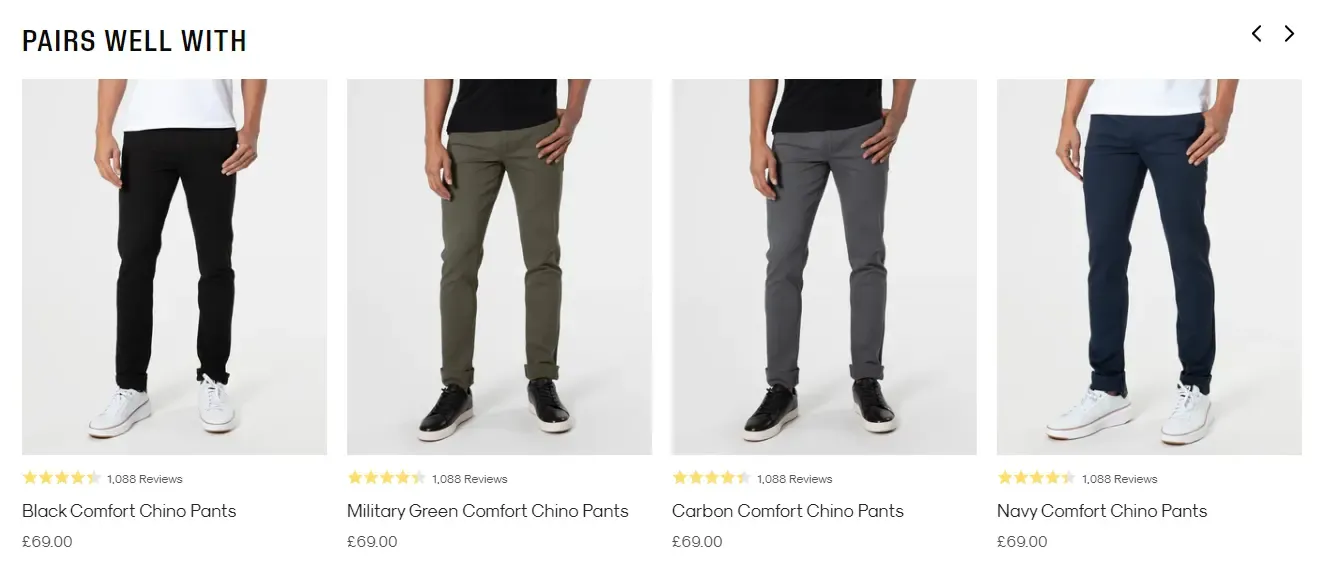
You’ve probably seen “people also liked” and “people ultimately bought” sections on different e-commerce websites before.
There’s various ways to do this such as True Classic’s “Pairs Well With”:

But at the end of the day, it’s recommending and linking to products that are similar or complementary to the product they’re viewing.
Presuming this is a series of fixed links, not based on the user’s browsing experience, this is also great for SEO.
Brand
If you’re a retail store, you may find it helpful to create product categories for each of the brands you’re selling. This is highly beneficial for SEO as it’s very likely that customers will search the brand name as well as the specific products.
To assist with ranking these brand categories, you should be referencing and internally linking to them from your product pages.
See this example from Holland and Barrett:

Most ecommerce platforms have built-in functionality to achieve this. Shopify for instance uses their vendor’s field, as explained here.
Product Categories
Another way of increasing links to your product category pages is through attribute links. This is an under-utilised strategy that really packs a punch for SEO.
Here’s an example of how it looks:

Or if you want something more simple:

The neat part is this is programmatic SEO. No need to manually select these. Simply code a script that collects and organises all the categories this product is in, then link to them.
InLinks
While we’ve extensively covered outlinks, it’s also important that you’re creating internal links pointing towards your product pages. It’s all too common to see products accidentally becoming orphan pages over time as internal links are unintentionally removed (or never existed).
There are 3 main areas to utilise for product pages inlinks:
1. Product Categories
If your product is assigned to a category (or multiple), it’ll naturally have inlinks from the product grid. Bear in mind that how far up the grid or pagination it displays, will massively affect the SEO.
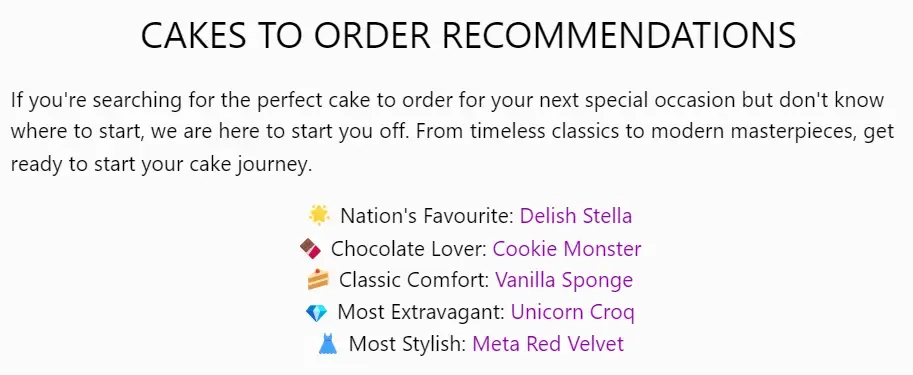
For high priority products, I’d suggest linking to them within your category descriptions also. This acts as a permanent contextual link, regardless of product grid changes.
See this example from a popular cake shop:

2. Blog Posts
If you’re using blog content as part of your strategy, then I strongly recommend that you use these posts to internal link to relevant products.
You can do this contextually or visually:

I’d suggest doing both, they’re both great for SEO and the more visual section will likely drive a decent number of clicks through to your product pages.
For implementing this, you can follow our how to feature products in blog posts tutorial.
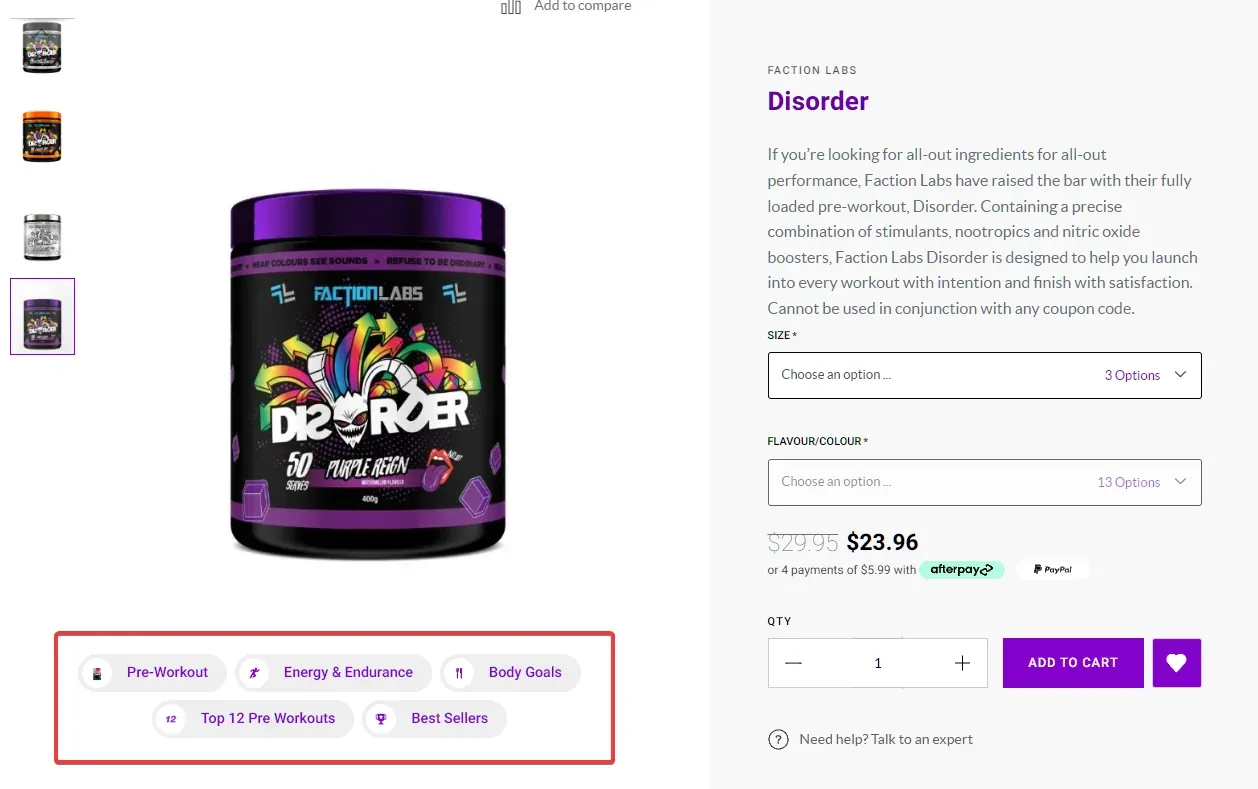
3. Homepage
Most ecommerce websites will choose to feature certain products on their homepage. These can be automatic or manually curated.
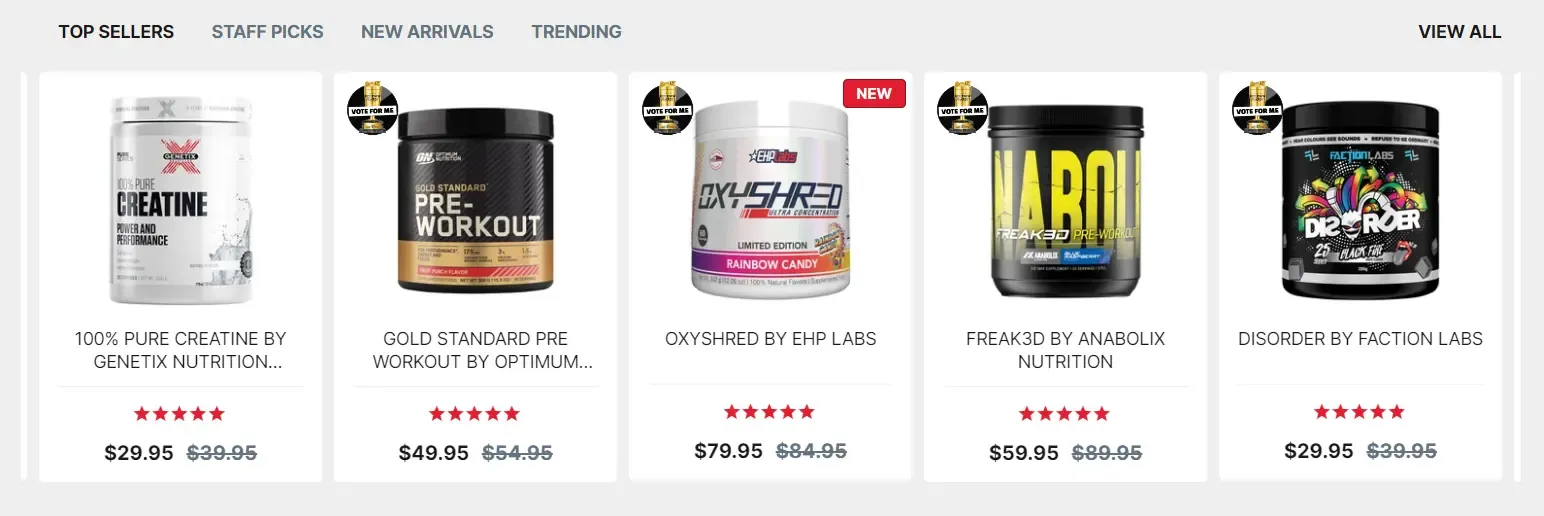
Here’s an example from a popular supplement store:

Any products featured here will receive huge benefits for SEO. Typically your homepage will have more backlinks (external links) and traffic than any other individual page.
By carefully selecting where you link to from the homepage, you’re aiming this SEO benefit towards your specific key pages.
This is one of the reasons the above shown site is able to rank 3rd for “Oxyshred” with 20,000 monthly searches.
Product Variants
A common challenge with product page SEO is whether to rank a single product page using variants/options or multiple product pages.
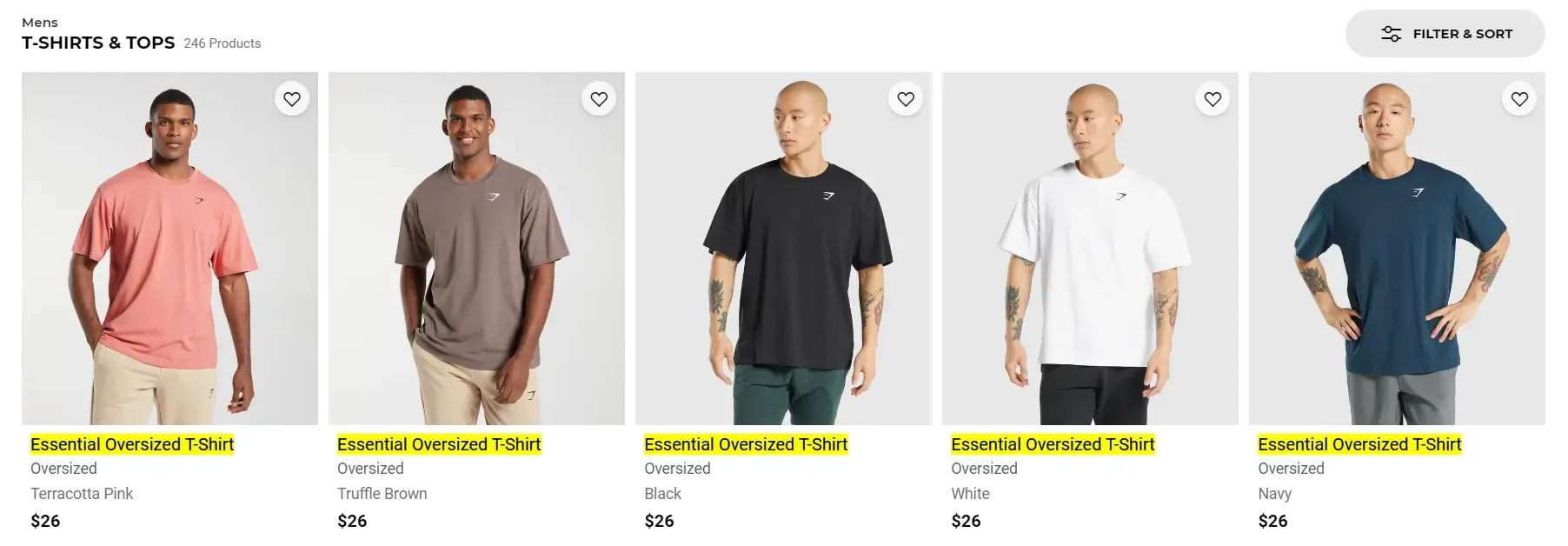
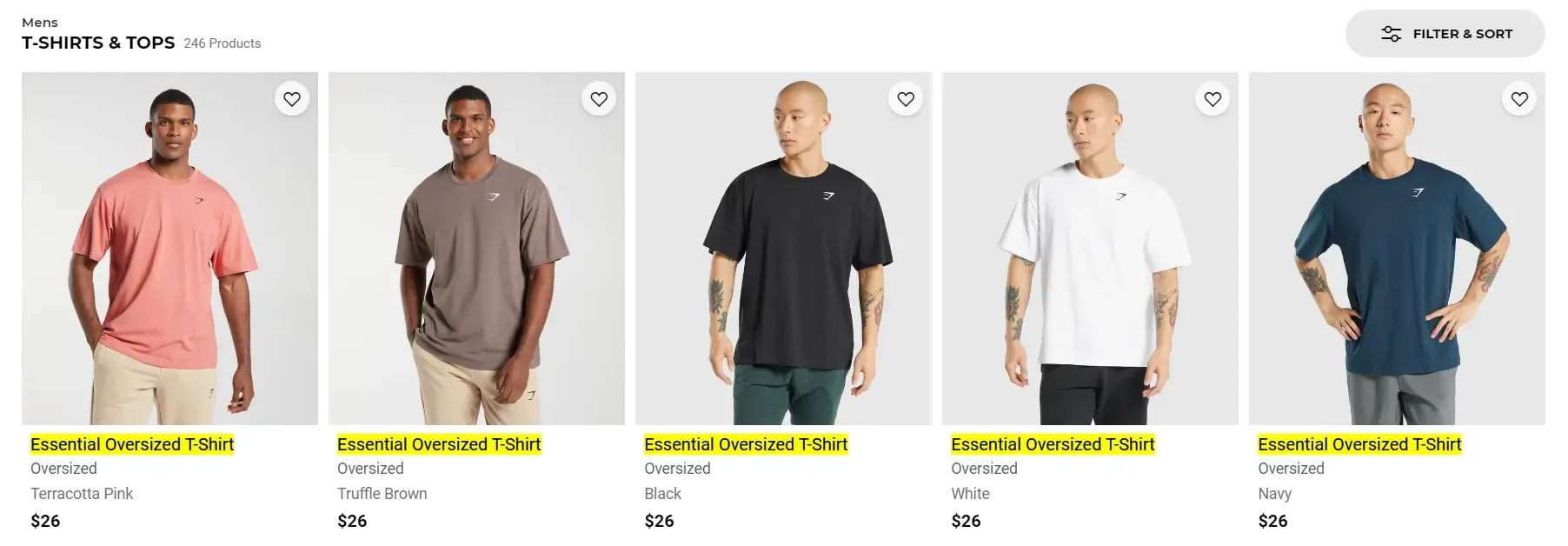
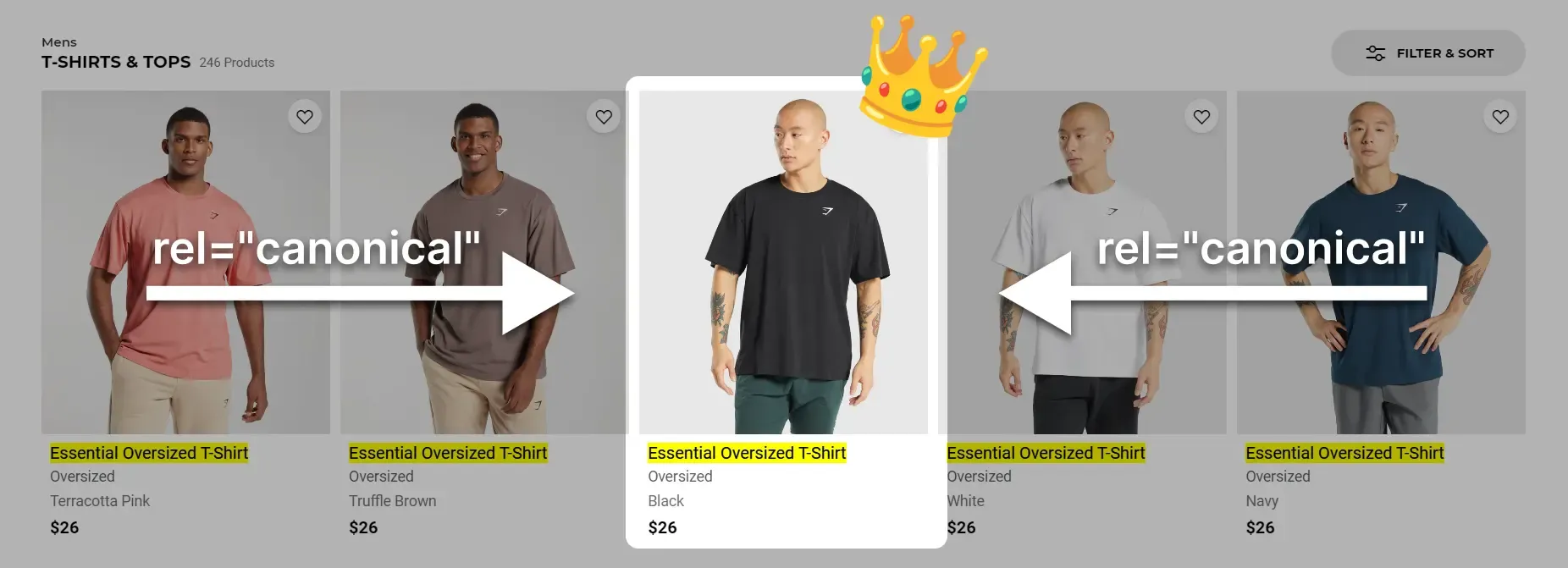
For example, GymShark have 5 separate Essential Oversized T-Shirt products for each of their colour options:

My recommendation is to do what is most helpful to your customers. This usually means separate products for visual differences and variants/options for non-visual.
There are exceptions to this though. For some clients, we’ve found thousands of monthly searches for various sizing options, such as 4x4 or 8x8. Others sell the same product in multiple flavours, with each receiving hundreds of monthly searches.
I’d suggest doing some SEO research before making this decision. You may find it’s slightly different depending on the category.
Swatch Linking
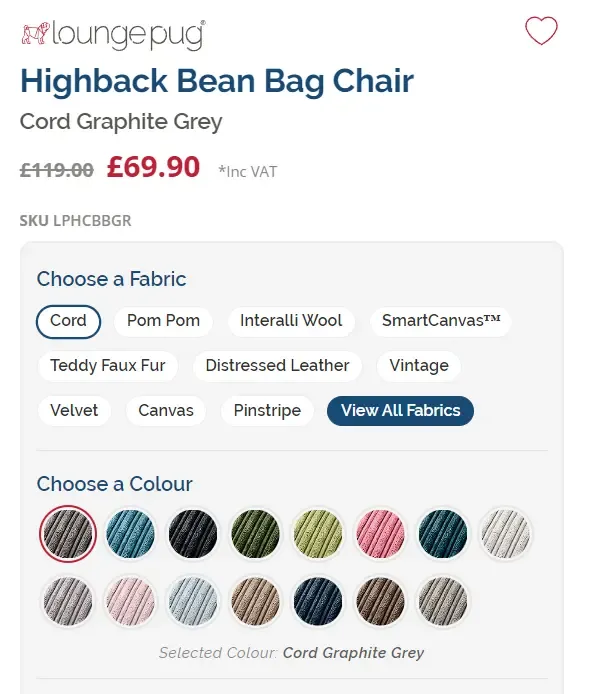
If you do decide to separate the products, be sure to implement something like swatch-style internal links.
These colour choices are an example:

While they look like variant options on the page, clicking them will take you to a separate product page altogether. This is useful if you’re splitting SKUs across multiple product pages.
Canonicalising
If you have multiple product pages for variants that don’t have search volume, it may be worth creating a canonical URL to point at a single chosen product page.
Let’s use the GymShark example above:

These products are all identical and it’s unlikely someone is searching for “gymshark pink oversized shirts”. But maybe they do search for “gymshark oversized shirts”.
The problem is there are 5 separate products for this. By specifying one as a canonical URL, you’re informing search engines that this chosen product is the one that should rank, the others are simply duplicates.

This also allows you to use duplicate product descriptions without any impact as the products won’t be competing against each other, also known as keyword cannibalisation.
Discontinued and Out Of Stock Products
It’s not uncommon for products to be discontinued or temporarily run out of stock. But did you know these pages still hold a lot of value?
The biggest mistake most brands make is deleting these product pages and losing all the traffic/rankings.
Here’s what to do instead:
Discontinued Products
If this page has organic traffic, keep the page active and replace the purchase functionality with a link to related products.
REI do that wonderfully:

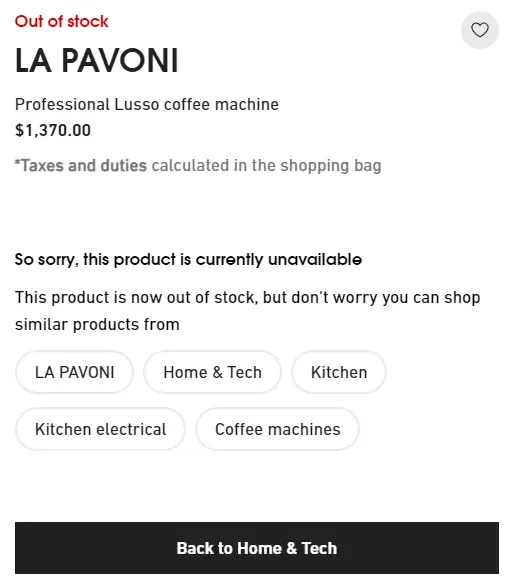
Or you can provide a few more options like Selfridges:

If there’s no organic traffic, no search potential, or it’s eventually dropped off - you can implement a 301 redirect to the most relevant alternative product or category.
Out of Stock Products
Products that have run out of stock are presumably likely to return shortly, it would be a huge mistake to remove these products.
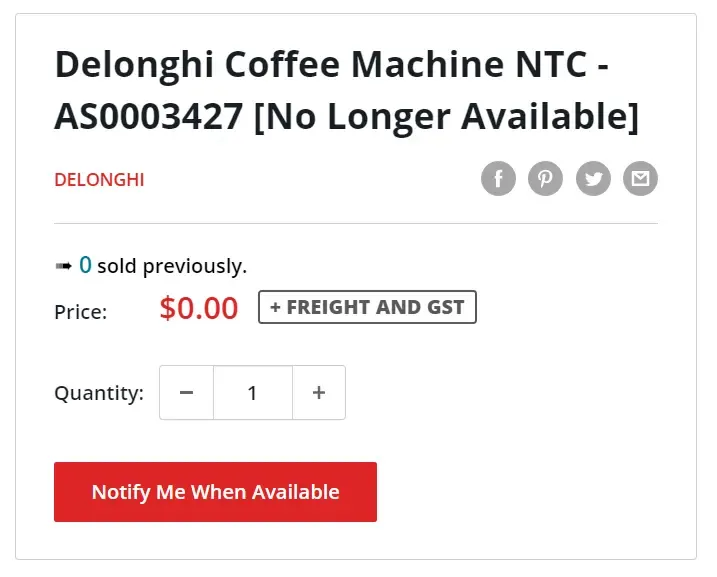
Keep them up, let people subscribe to stock notifications:

And then hopefully you’ll maintain your traffic until the product returns back in stock.
Note: If your competitors have the same product in stock, you’ll likely lower your rankings during this time. Nothing to worry about, it’ll likely recover later.
Final Thoughts
That is everything you need to know about product page SEO.
Depending on your ecommerce platform, there may be some slight nuances and tweaks. For example, most platforms these days will automatically create XML sitemaps, so I’ve skipped over them.
If you’re using Shopify, I’d strongly recommend reading our Shopify SEO content. We’ve covered it in impeccable detail, outlining how to do every strategy discussed here.
For more eCommerce and Shopify SEO tips, check out these blog posts:
- Shopify SEO (Full Playbook)
- Collection Page SEO
- Is Shopify bad for SEO? A Detailed Review
- Technical SEO for Shopify
And if you’re interested in working with an agency to support you with this, that’s what we do here at Logeix. Feel free to get in touch to discuss this further.

