How to Remove "Powered by Shopify" Text on your Storefront

Shopify’s theme store is an excellent resource for building an online store without having to go through the hassle of creating one from scratch.
If you use a template from them though, you might catch this little tagline in your footer:
Powered by Shopify
It’s nothing egregious, but it doesn’t add much to your brand either.
In this article, we’ll show you how to remove the Powered by Shopify link from your Shopify store.
What does “Powered by Shopify” mean?
The “Powered by Shopify” badge is a staple that comes with every theme you can find on the official theme store. It’s essentially a small advertisement for the platform, indicating that your business runs on Shopify.
Having this tagline on your storefront can help build trust with visitors and signal that you take privacy seriously, but some merchants would rather remove it to make space for other things.
If you’ve already looked through your theme settings and can’t find an option to hide the tagline, don’t worry. Removing it yourself is a relatively straightforward process.
Are you required to show the “Powered by Shopify” text?
No.
There’s no legal requirement whatsoever for merchants to display the Powered by Shopify text. While it’s a default feature that appears on all Shopify-powered websites, you have the freedom to remove or replace it with any other text or branding.
This is unlike Google’s reCAPTCHA engine, which requires you to disclose its use with a badge or clearly defined text in the user flow.
You are not penalized in any way for hiding “Powered by Shopify” on your website, legally or performance-wise.
Why remove “Powered by Shopify” text?
While there is no harm in displaying the Powered by Shopify text, some store owners may want to remove it for a variety of reasons.
Here are a few justifications for removing the tagline:
It’s a branding opportunity
By removing the default link to Shopify, you free up footer space for your own business. Then, you can add company information like free shipping offers and trust icons (more on that later).
It might be confusing
Some store owners may feel that the Powered by Shopify tagline gives the impression that their online store is not unique or independent.
In most cases, people won’t care. But it’s important not to give the wrong impression that your brand is somehow related to the actual Shopify brand.
It looks better
The Powered by Shopify text adds some unnecessary clutter to your footer, which can be more noticeable on minimalist themes. In such cases, merchants may choose to remove the text altogether for aesthetic reasons.
In most cases, store owners choose to remove the badge based on a combination of reasons #1 and #3. By decluttering your footer and highlighting valuable offers from your business, you can improve the overall appearance and branding of your store.
With that out of the way, let’s go through the steps to remove the label from your storefront.
Method #1: Removing “Powered by Shopify” without code (the easy way)
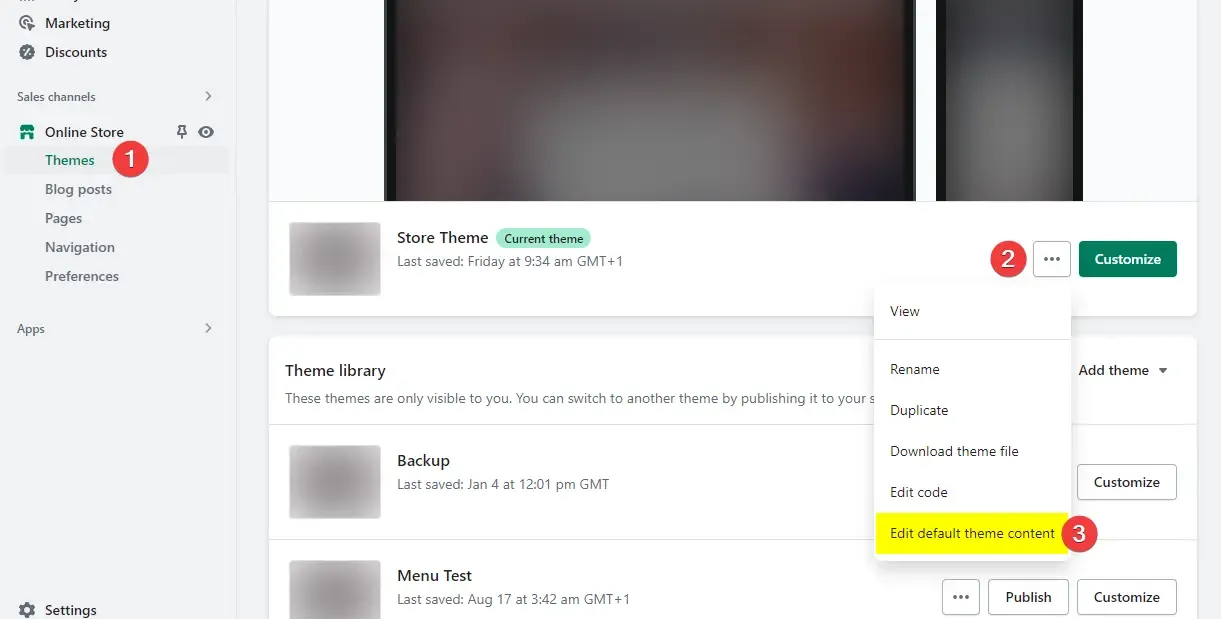
From your Shopify admin, head to Online Store > Themes, then click the 3-dot menu next to the theme you want to update. In the dropdown menu, click “Edit default theme content”

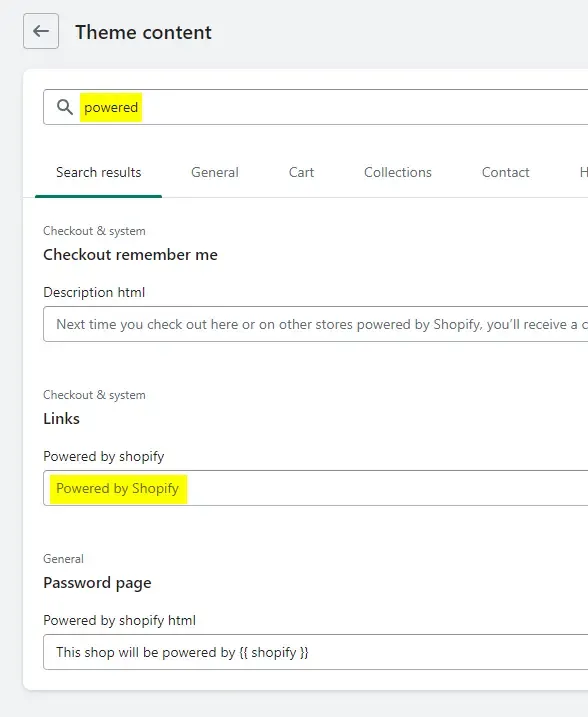
To remove “Powered by Shopify” from your footer, do a search for “powered”. You should now see the option to edit the text. Click on it and press the spacebar on your keyboard, then save your changes.

The ”Powered by Shopify” tagline will no longer appear on your online store.
However, if you want to replace it with a different text, let’s say “Free shipping on all orders”, this approach won’t work as well.
The problem is that the tagline will still link to Shopify’s website, and there’s no way to circumvent this, at least not without code.
Which brings us to the other method.
Method #2: Removing “Powered by Shopify” by editing the theme code (the flexible way)
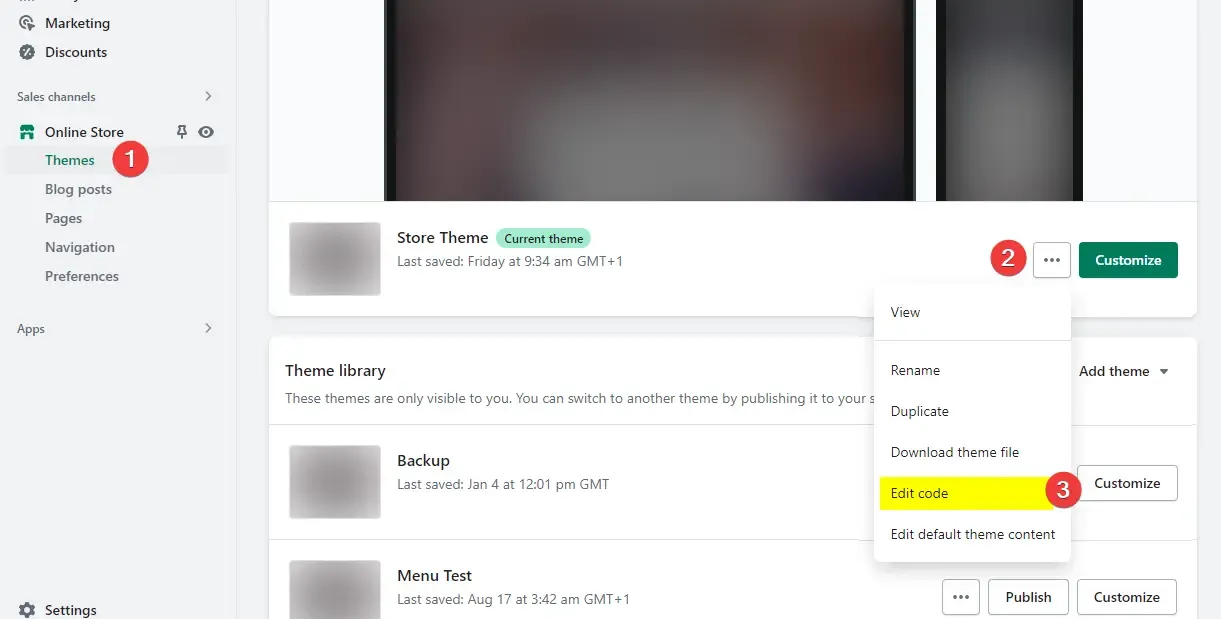
Similar to the first method, select Online Store > Themes, then click the 3-dot menu. In the dropdown menu, click “Edit code”

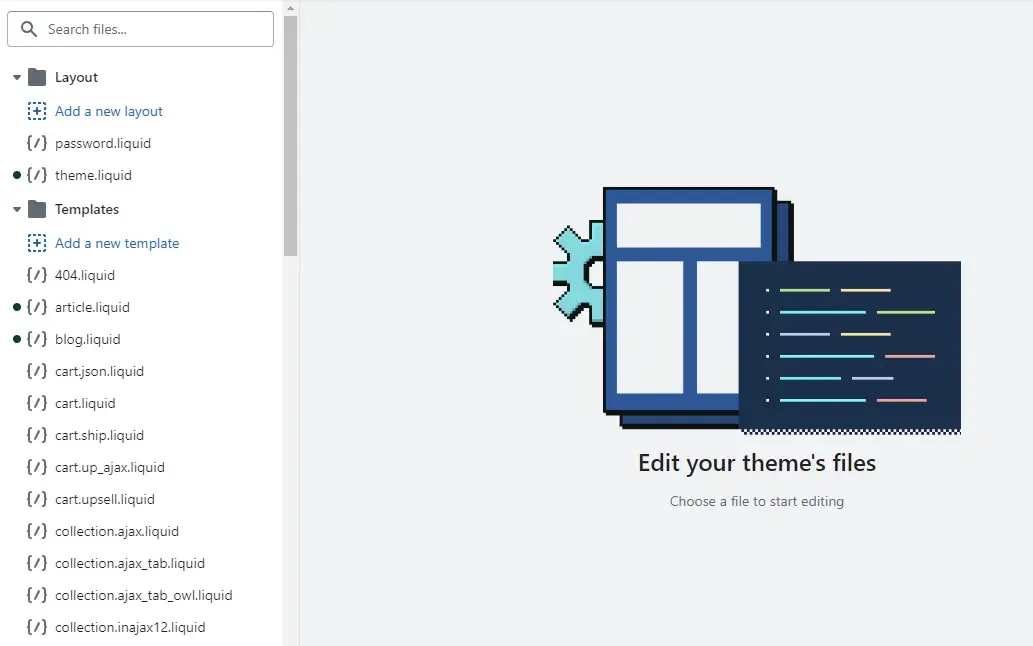
Give it a second to process things, and you will see your theme’s code editor panel. This is where you can see and modify the code that your entire theme runs on.

Be not afraid, you only need to commit very minimal changes.
On the left sidebar, you can see the list of theme files (and luckily, a search bar!) Do a search for your footer’s theme file, aptly named footer.liquid (this varies from theme to theme, but we’ve found this to be the standard naming convention).
It will be in the “Sections” folder in case a search doesn’t bring it up.
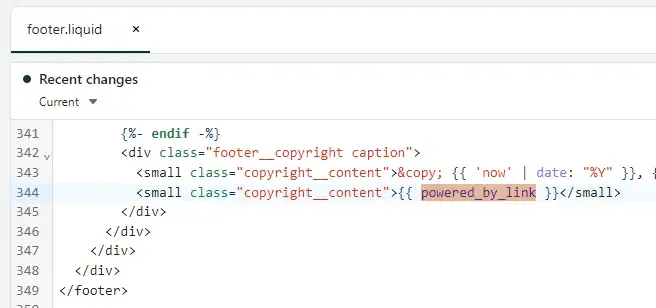
Once you’ve found footer.liquid, search for “powered_by_link” within the file to verify that you’re in the right place (Control+F or Command+F on Mac).

Success!
Here’s what you need to know about {{ powered_by_link }}:
{{ powered_by_link }} is a global object within Shopify’s Liquid templating language. According to Shopify’s official documentation, it creates a link to shopify.com based on your store’s locale (the actual display text is set in the menu in the first method we discussed earlier)
Whenever you include {{ powered_by_link }}, it will output the following HTML link on your website:
<a target="_blank" rel="nofollow" href="https://www.shopify.com?utm_campaign=poweredby&utm_medium=shopify&utm_source=onlinestore">Powered by Shopify</a>With this in mind, here’s what you can do next:
Remove it altogether
Add this to the top of your footer.liquid file:
{% assign powered_by_link = %}How this works: you’re assigning a different value to this object, essentially overriding the default HTML structure with blank code. We do this instead of manually removing bits of code that mention {{ powered_by_link }} because it’s easier to revert and you can’t make mistakes this way.
It’s worth mentioning that you can functionally achieve the same effect using the first (easier) method.
Replace it with a different link
As mentioned above, changing the text via the language menu doesn’t allow you to replace the link that, by default, points to shopify.com.
To get around this, add this to the top of your footer.liquid file to override {{ powered_by_link }} with a custom link tag:
{% capture powered_by_link %}<a target="_blank" rel="nofollow" href="https://YOURSTORE.com">YOUR TEXT</a>{% endcapture %}target="_blank" makes the link open in a new tab and rel="nofollow" tells search engines not to follow this link, thus not transferring any link equity to the linked page. You can remove either or both of these depending on your needs.
{% capture powered_by_link %}<a target="_blank" rel="nofollow" href="https://YOURSTORE.com">YOUR TEXT</a>{% endcapture %}The reason we’re using the {% capture %} Liquid tag instead of replacing {{ powered_by_link }} is to avoid having to update every instance of the tag in footer.liquid. This method is also more user-friendly for others who may review the code later.
How to restore “Powered by Shopify” after removing it
Should you ever need to re-add the ""powered by Shopify"" tagline to your website, simply undo your earlier changes. Here’s a quick guide:
Default theme content menu
If you removed the badge the no-code way (method #1), navigate back to your theme’s “Theme content” menu (Online Store > Themes, select your theme’s 3-dot menu and choose “Edit default theme content”. Do a search for “powered”, and clear the input field.
(It might look empty, but remember that we added a space character in its place)
Code editor menu
If the “Powered by Shopify” text was removed in the theme’s code, open your theme’s code editor once again (3-dot menu > “Edit code”), find the footer.liquid file and remove the custom {% assign %} or {% capture %} tags we added earlier.
What should I replace “Powered by Shopify” with?
If we’re talking strictly within the guide, you should know the answer by now… anything!
In a broader sense though, I believe store owners tend to neglect the footer, or at least they don’t utilize it enough to leave a lasting impression.
Here’s a few examples of brands making good use of their footer space:
Company information
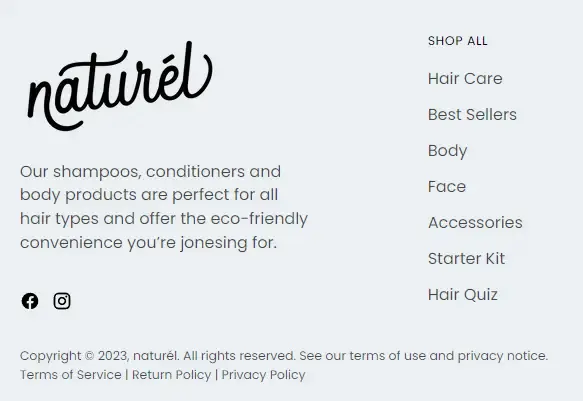
naturél’s mission is to nurture a sustainable planet through their eco-friendly body care products, and they’re not shy to reiterate this in their marketing messages.

They’ve cleverly repurposed the bottom of this footer to include not one but three low priority legal/info pages!
Email opt-in
Offering a discount in exchange for contact information is a good way to build your promotional email list.
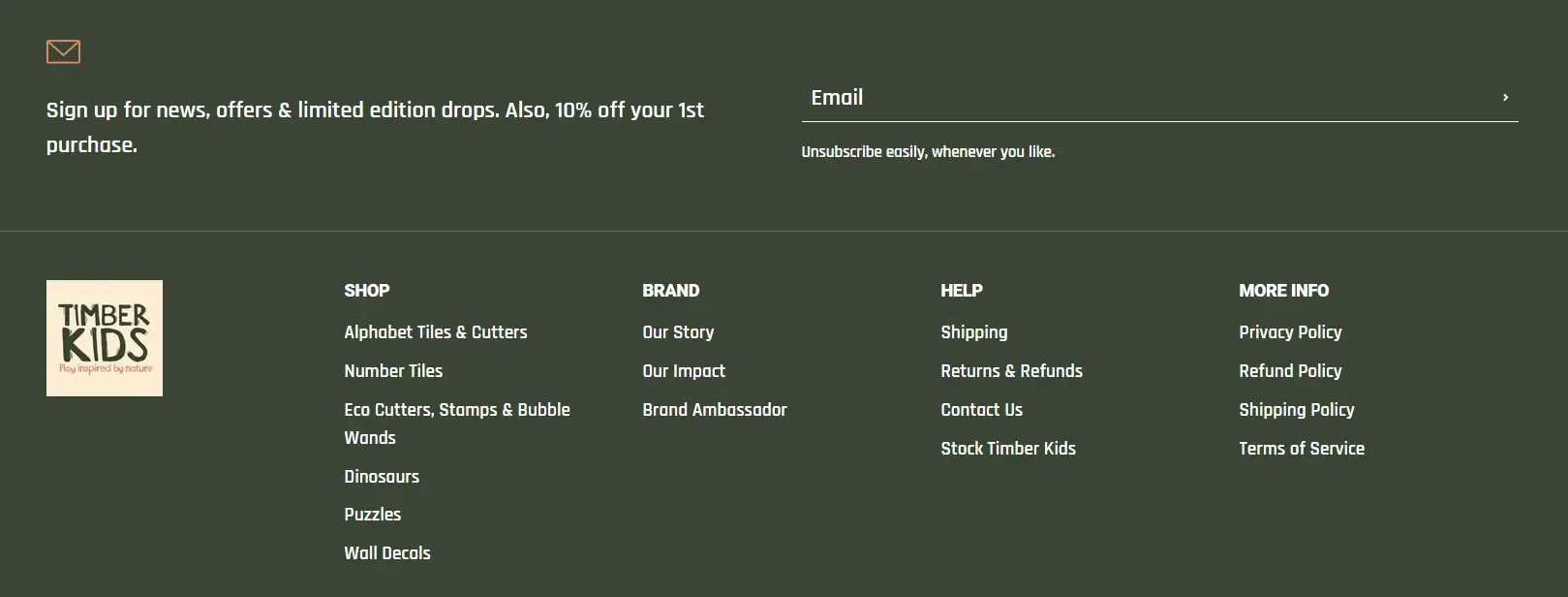
Australia-based children toys brand Timber Kids went for a bold full-width approach, prominently displaying their form (and oh, a clear unsubscribe note).

Links to key articles
Everyone loves a good blog. Googlebot does too. Linking to your best content is a great way to boost your online store’s SEO while providing value to your customers.
Pet hair dryer store Waterblazershop.nl chose to showcase their top blog posts in the website’s footer. It’s a small change that can make a big difference.

It’s in Dutch… but you get the gist.
Trust badges
The footer space is prime space to show off more recognizable brands and/or awards that bring about trust and credibility.
See how event decor shop Efavormart.com placed supported payment providers and award badges, immediately positioning them as big players in the field:
If these aren’t applicable, badges showing your secured checkout process or store benefits like free shipping & warranty will also do.
We explored more footer elements in our Shopify footer design guide. Check it out if you’re interested.
Conclusion
Removing the Powered by Shopify text from your storefront can be done easily and bears no consequences. Whether for commercial purposes or aesthetic reasons, it’s a personal choice that won’t affect your website’s performance.
With the two methods outlined in this article, we hope you can improve your store’s branding and footer real estate.
If you found this article helpful, check out our write-ups on other things Shopify:

