How to Feature Products on Blogs Posts in Shopify

You’ve written some amazing blog posts, opened the floodgates to organic traffic, but nobody is buying.
That’s probably because there’s no visible mention of products on your blog posts.
So how do you add that?
Let’s dive in…
Why you should add a recommended products section to blog posts
There’s two main benefits to this:
1. Higher click-through rate (CTR) to product pages
Sales are driven from your product pages, but unless someone visits your product pages there’s no opportunity to purchase.
Therefore it stands to reason, and our personal data backs this up, by showing large visible products on blog posts, you’ll get both more traffic to product pages and more sales.
2. Internal linking for SEO
For eCommerce stores, internal linking is a hugely important part of SEO to support not only ranking your product pages, but crawling and indexing them altogether.
By linking to relevant products from blog posts, it’s an additional opportunity to increase crawl accessibility of products, establish clear topical relevance between content, and increase internal links.
How to add a featured or related products section to blog posts in Shopify
There are 3 methods for implementing this, depending on your desired outcome.
Metafield or tag containing product handles
If you want to choose which products will be shown for each blog post manually (suggested for SEO), you’ll need a way to set these on a per-blog basis.
You can either do this with tags or a custom metafield.
For tags, you would name them all something like blog1_ followed by the product handle e.g. blog1_logitech-master-3s.
Then on your blog page, you can grab a list of tags containing blog1_, split the text, and pull in the relevant products along with the name, image, price, or any other details.
For example:
{% comment %} Example using tags {% endcomment %}
<div style="display: flex; justify-content: center;">
{% for tag in article.tags %}
{% if tag contains 'coll_' %}
{% assign coll_handle = tag | remove: 'coll_' %}
{% for product in collections[coll_handle].products %}
<div style="text-align: center;">
<p>{{ product.title }}</p>
<img src="{{ product.featured_image | img_url: '200x' }}">
<p>{{ product.price | money }}</p>
</div>
{% endfor %}
{% endif %}
{% endfor %}
</div>A similar concept can be applied to storing this within a metafield. Name it featured_products, then split the product handles by comma, then you can pull them all into the template.
Example code:
{% comment %} Example using metafield {% endcomment %}
<div style="display: flex; justify-content: center;">
{% assign coll_handle = article.metafields.custom.blog %}
{% for product in collections[coll_handle].products %}
<div style="text-align: center;">
<p>{{ product.title }}</p>
<img src="{{ product.featured_image | img_url: '200x' }}">
<p>{{ product.price | money }}</p>
</div>
{% endfor %}
</div>Metafield or tag containing collection handle
If you’d prefer to not manually select each product, you could instead manually select the collection and pull in products from that.
Similar to the previous method, you’d simply store the collection handle in a custom metafield or tag, then pull in a limit of 3-5 products to feature.
For example:
{% comment %} Example using tags {% endcomment %}
<div style="display: flex; justify-content: center;">
{% for tag in article.tags %}
{% if tag contains 'coll_' %}
{% assign coll_handle = tag | remove: 'coll_' %}
{% for product in collections[coll_handle].products %}
<div style="text-align: center;">
<p>{{ product.title }}</p>
<img src="{{ product.featured_image | img_url: '200x' }}">
<p>{{ product.price | money }}</p>
</div>
{% endfor %}
{% endif %}
{% endfor %}
</div>{% comment %} Example using metafield {% endcomment %}
<div style="display: flex; justify-content: center;">
{% assign coll_handle = article.metafields.custom.blog %}
{% for product in collections[coll_handle].products %}
<div style="text-align: center;">
<p>{{ product.title }}</p>
<img src="{{ product.featured_image | img_url: '200x' }}">
<p>{{ product.price | money }}</p>
</div>
{% endfor %}
</div>Fixed featured products across all blogs
If you’d like to put zero effort into new posts, you may prefer to feature the same products across all blog posts.
I wouldn’t recommend this, but it’s better than nothing.
This change is easy, simply pick the products you’d like to feature and edit the template for showing a blog post / article. This file name depends on your theme, so ask a developer.
Combination of above
My suggestion is the first option with the fourth option as a backup.
Manually set 3-5 products to feature for each blog post using tags (easiest for non-technical users), then have a back up set of products to display if none are set.
This gives you targeted product recommendations for sales and SEO, but also a backup if you’re too busy or simply forget to add any. Something is better than nothing!
Where to feature products within blog posts
From a technical perspective, you should understand how a recommended products section can be added to your blog posts.
But how does this look? And where do you feature these?
In my opinion, there’s two ways to make this work.
Sidebar
Make it unavoidable with featured products right from the moment the page loads.
A sidebar on the left or right will be highly visible, especially if made sticky to scroll with you, which is a great opportunity to promote your products.
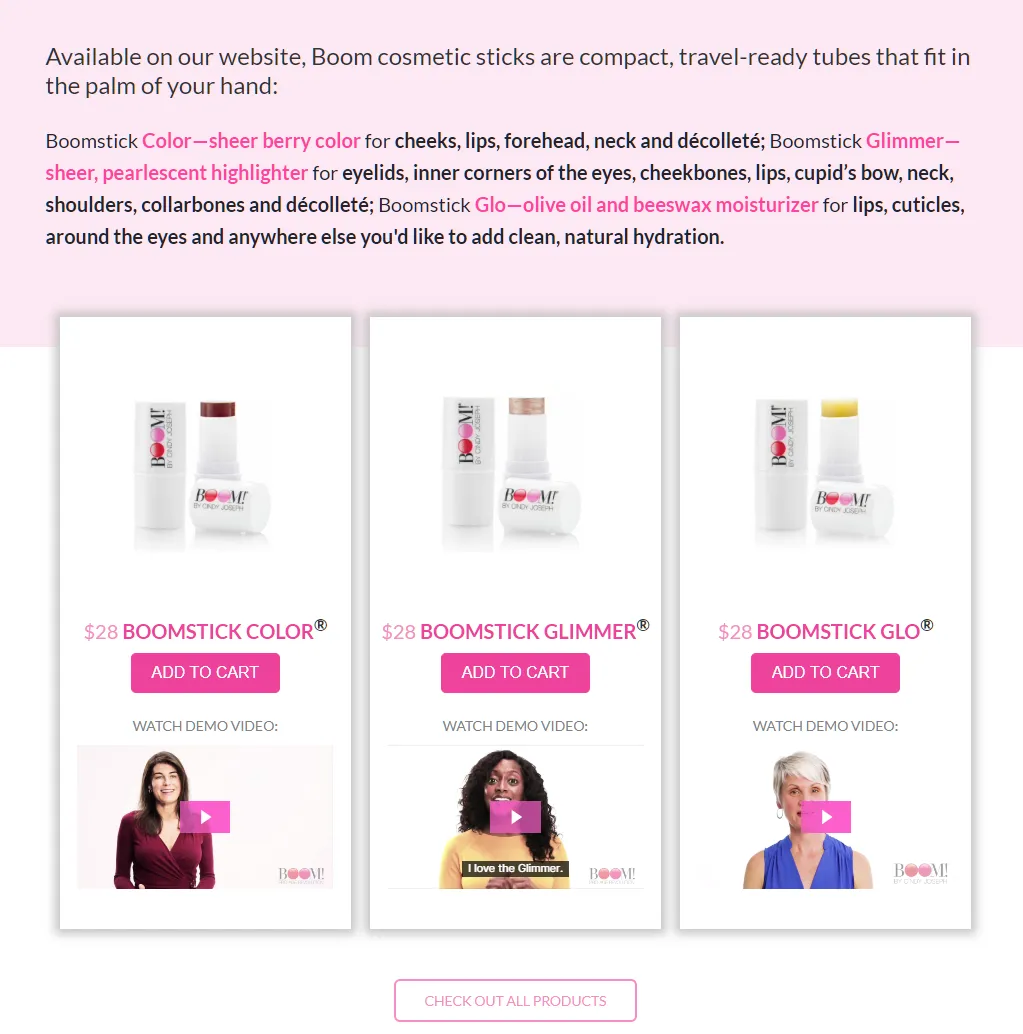
Here’s an example from Boom:

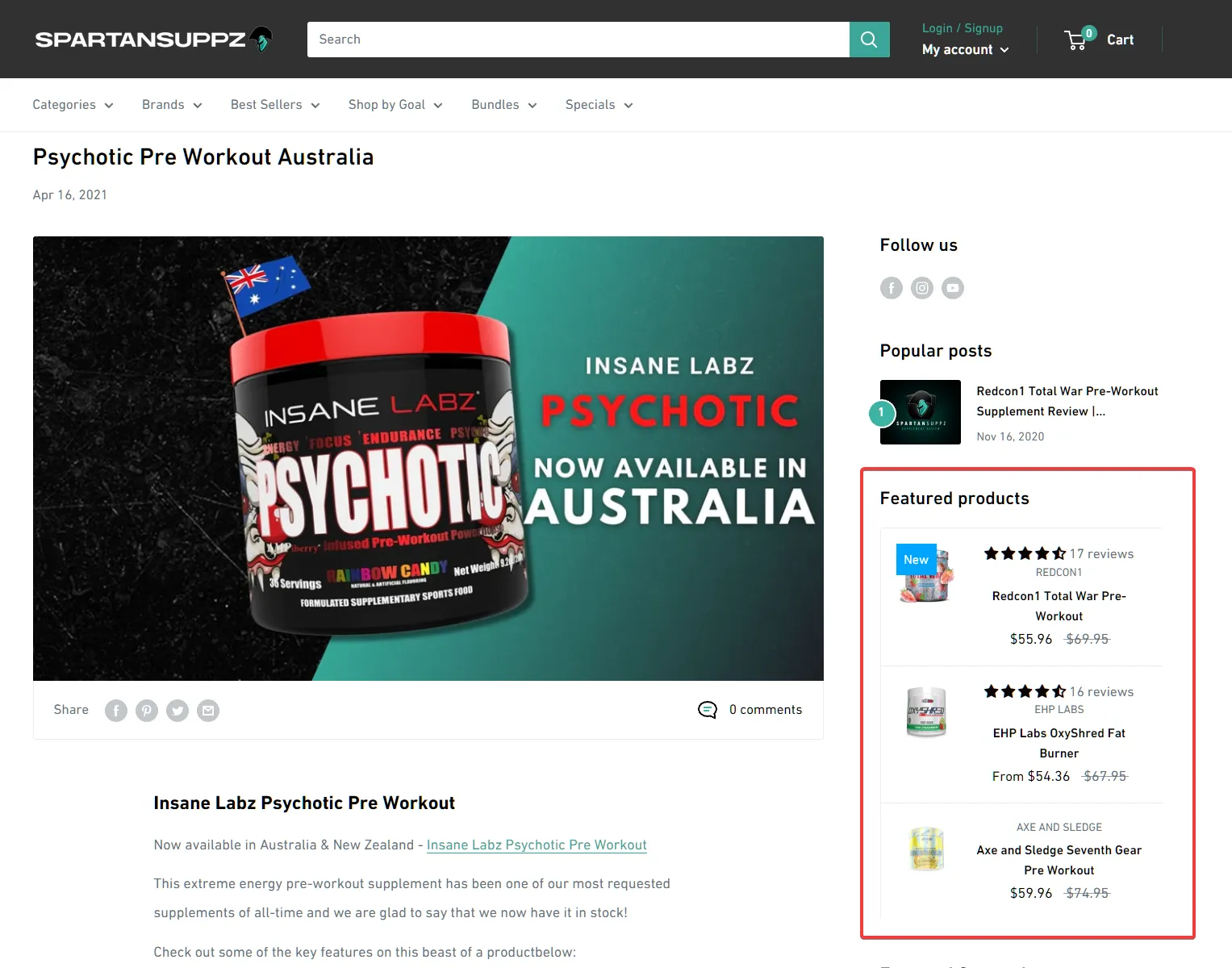
And another from SpartanSuppz:

Below the post content
If you’d like to integrate it into the content, rather than separately with a sidebar, putting it in a section below can easily merge into the piece which may seem more native.
Boom also do a great job of this:

Another great benefit of this is the ability to feature many more products, which can also be beneficial from an internal linking (SEO) view.
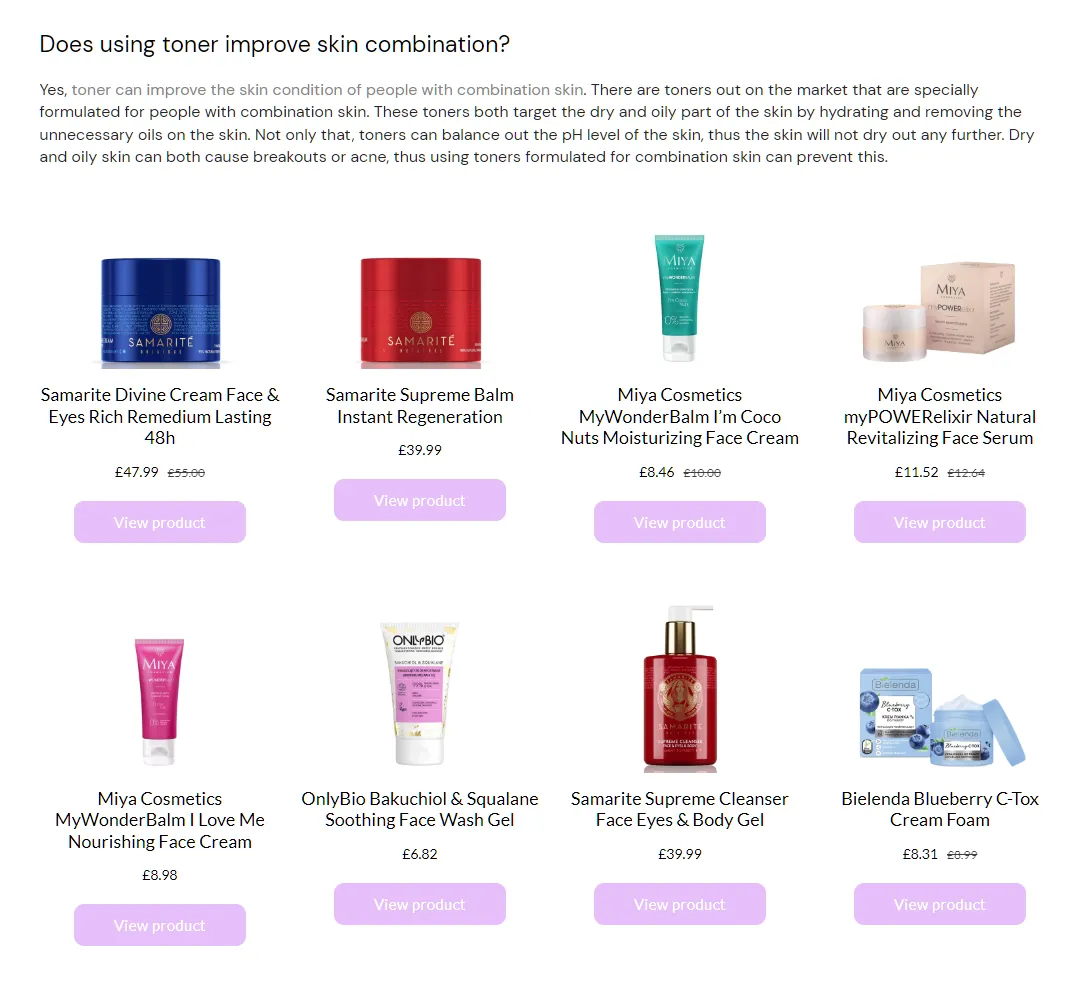
Take RoxieCosmetics as an example:

Both
Or you can apply both.
If you’re pushing content marketing, then these are entry points into your funnel. Arguably landing pages. So why not optimise them for sales?
Next Steps
You should have an idea of how you’d want this section to look now, and hopefully you understood the gist of my technical recommendations.
Now you’ve just got to pass this all on to a developer and let them build it.
It’s possible to do it yourself, but unless your piggy bank is completely empty, a developer will likely do a much better job.

