How to Add Sub-Collections on Shopify

I’ve got good news and bad news for you:
Technically you can’t create sub-collections in Shopify.
By that I mean, the URL is never going to be /sofas/leather.
Not happening, unless you do a whole bunch of wizardry, custom development, and complication likely not worth it.
BUT - you can create them from a navigational perspective.
What are navigational sub-collections?
While URL structures are inflexible, that doesn’t mean you can’t use sub-collections. They just won’t reflect in the URL.
From a user perspective though, it’s still a sub-collection (i.e. sub-category) and it’s no real difference from a navigational point of view.
So how does this work?
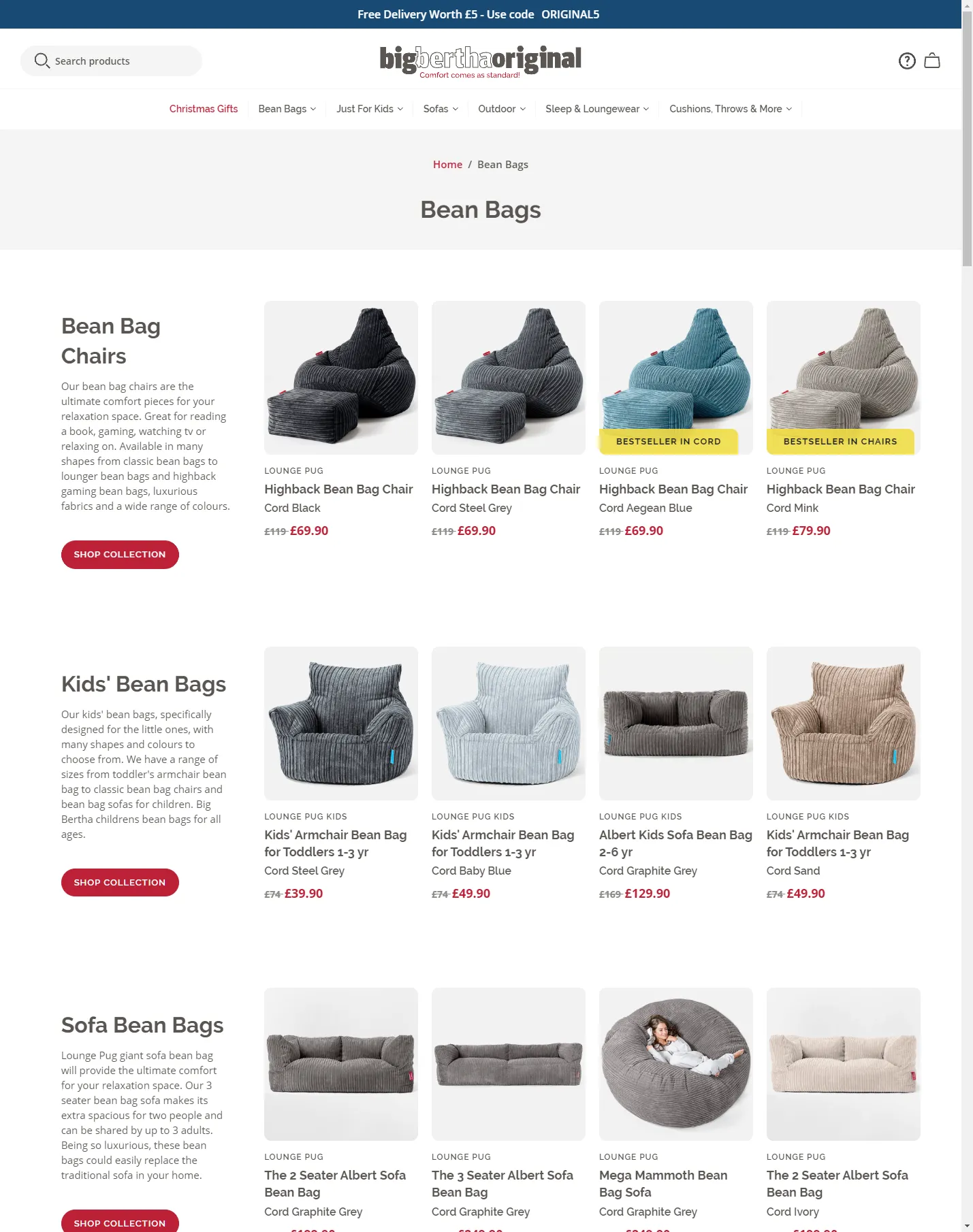
You can either do this by creating a parent collection that shows all your sub-collections, like Big Bertha are using:

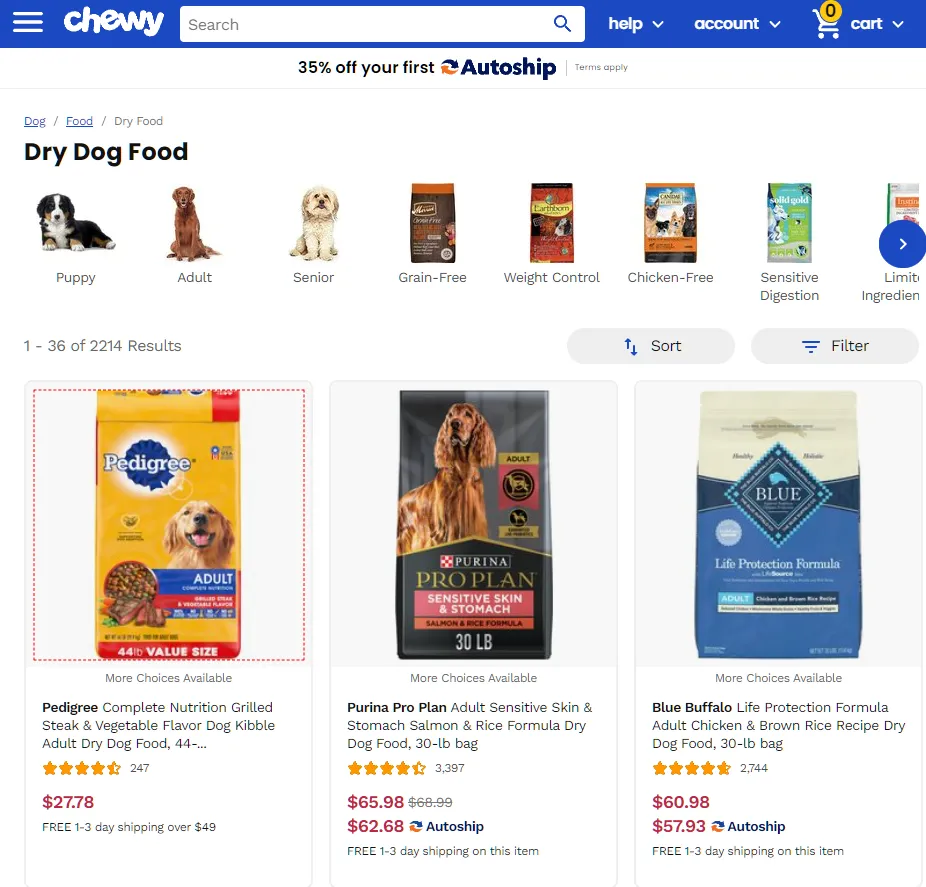
Or you can display products as normal with additional sub-collection filtering above like Chewy:

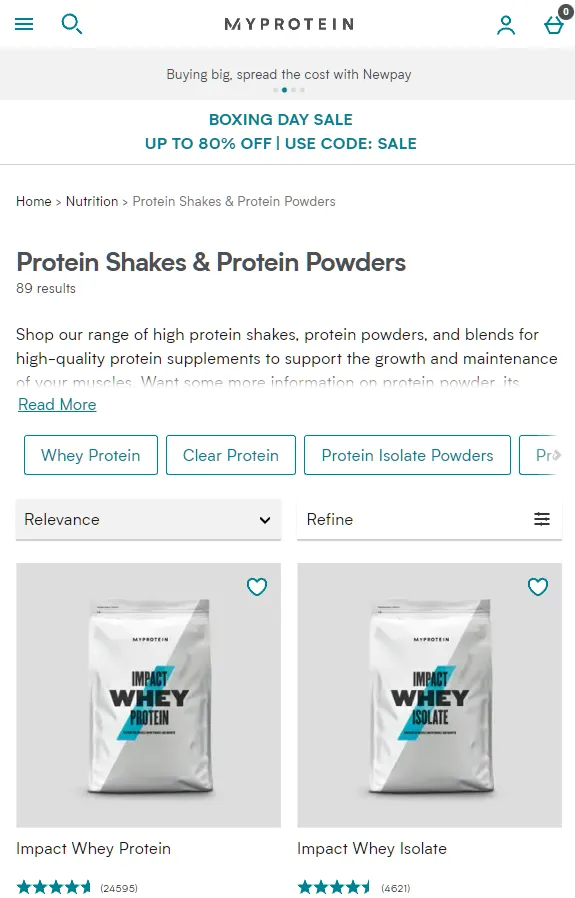
This doesn’t have to be visual though, here’s a more simple version from MyProtein:

Why do you need sub collections?
This is amazing for SEO.
For two reasons:
- It forces you to think about sub-collections, which means more pages and more keywords to target. This is one of our core Shopify SEO principles at Logeix.
- It shows clear categorisation of topics with internal linking between all of these. This is very effective for ranking better in Google.
Beyond that, it’s also useful for your online store visitors.
If you have a decent sized product range, you should probably be using faceted navigation (filter sidebar) already. But these sub-collection links are a nice quick and easy way to navigate on top of that.
And if you don’t use faceted navigation, then you absolutely need something so this is a great addition to your user shopping experience.
How to create a sub collection in Shopify
So how’s this all done? It’s surprisingly simple with a little custom development, here’s 2 options I know of.
1. Navigation Menu
If your theme offers sub-linklists file, this method is by far the easiest (check with a developer or your theme documentation for this).
Here’s what you do:
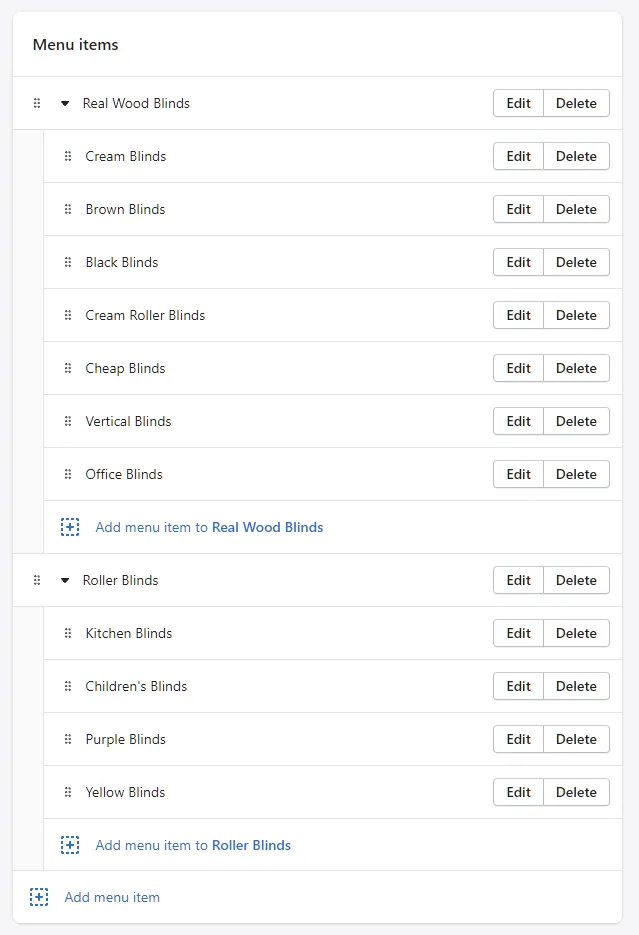
Create a Navigation menu (Online Store > Navigation > Add menu) and add all the collections you’d like as parent collections, then under each one, list the child (sub-)collections.
Like this:

You can even add custom images to each navigation item, if you’d like custom icons or images to display for each. This can be done by setting up a collection metafield.
Then you just edit your collection template file with some code like:
{% for link in linklists['collection-filters-menu'].links %}
{% comment %} ^ Get this handle from your Navigation menu, you can see it on the right sidebar ^ {% endcomment %}
{% if link.url == collection.url %}
{% for sublink in link.links %}
{% assign coll1Handle = sublink.url | split: '/collections/' %}
{% assign coll1 = collections[coll1Handle[1]] %}
{% if coll1.products.size > 0 %}
{% if coll1.metafields.custom.color_icons != blank %}
<li class="subcolletion">
<a href="{{ sublink.url }}">{{ sublink.title }}</a>
</li>
{% endif %}
{% endif %}
{% endfor %}
{% break %}
{% endif %}
{% endfor %}(This includes a custom metafield named color_icons that display an image - you might want to modify this code to fit your use case)
And ta-da, you have a sub collection navigation added to your page. I’d recommend having a developer help you with this.
2. Custom metafield
Another way you can do this is through custom metafields, which works in a pretty similar way.
Create a collection metafield named subcollections, as an example.
Within that list all the collections you’d like to display as sub-collections, separated by commas e.g. leather-sofas,corner-sofas,vinyl-sofas,3-seater-sofas,2-seater-sofas.
Then you write a simple bit of code to extrapolate those and display them on the page, like this:
<div>
{% assign coll = collection.metafields.custom.subcollections | split: ", " %}
<div class="subCollnList">
{% for subcolln in coll %}
{% assign collection = collections[subcolln] %}
<a href="{{ collection.url }}">
<img src="{{ collection | img_url: '100x100' }}" alt="{{ collection.title }}" />
{{ collection.title }}
</a>
{% endfor %}
</div>
</div>.subCollnList {
display: flex;
justify-content: center;
margin-top: 50px;
}
.subCollnList a {
display: grid;
margin-right: 10px;
}Next Steps
Sub-collections are a powerful addition to your store for SEO, and there’s many ways to implement them.
I’d strongly suggest working with a developer to make sure it’s done right though.

