Shopify Collection Page SEO: The Definitive Guide

This article is Chapter 3.2 of our 288-page Shopify SEO guide.
Check out the full eBook.For most Shopify stores, collection pages are the lifeblood of their SEO potential. They’ll drive more traffic, sales and revenue than any other page type.
But how do you wield such enormous potential?
Let’s break down how to create a collection page that ranks in this definitive tutorial.
Why collection page SEO is so important
Collection pages are broader entry points to your products. As they’re broader, this usually results in a higher search volume at a slight loss of shopping intent.
Let me explain with a simple example:
You have an online store that sells vacuum cleaners.
On a collection page level, you’ll be targeting keywords like:
- Vacuum cleaners
- Canister vacuum cleaners
- Cordless stick vacuum cleaners
- Cheap vacuum cleaners
- Handheld vacuum cleaners
That’s because you likely have many products for each of these categories, so it’s more user-friendly to send them to the collection than the individual product. It’s also a better user experience, if I’m searching for vacuum cleaners, I’m looking for options not a single product.
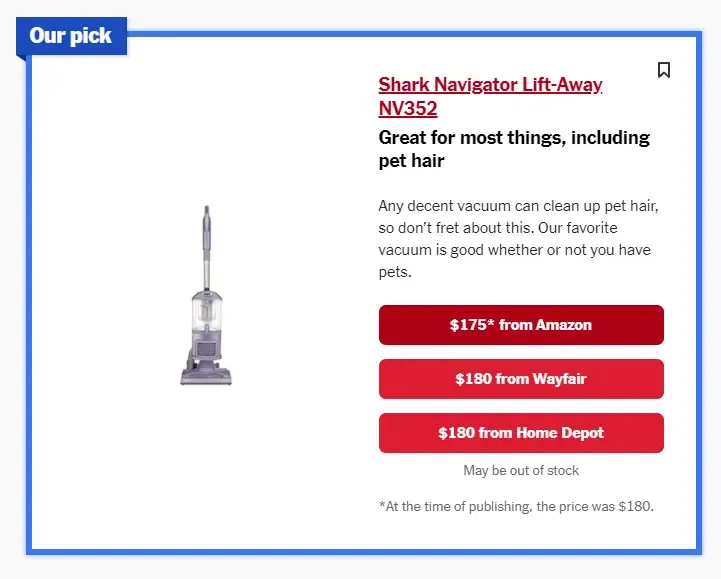
Compare that to product page level searches like:
- Shark Navigator Lift-Away NV352
- Shark NV354
- Miele C3 white
These are product focused searches, or at least hyper specific searches that look for a very specific product. As a result they’re more likely to purchase, but there’s much less search volume per-page and overall.
For stores with 50+ products, we typically find there’s a far greater search opportunity by focusing on collection pages than any other page type.
Creating Collections for SEO
To maximise this opportunity, you need to ensure you’re creating collections for the many different search “entry points” your customers will be looking for.
This can be as simple as breaking down your products, product types, and the different names/wording customers refer to them as.
For example, “protein powder” could be whey protein, casein protein, vegan protein, pea protein, organic, and who knows what else.
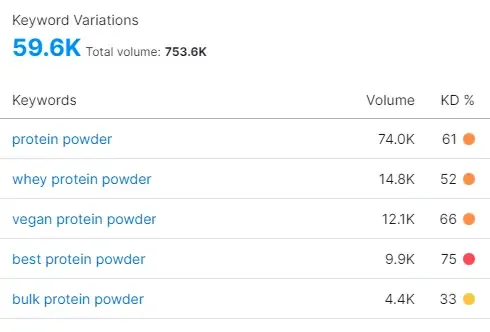
A lot of this can be done based on pure intuition. You can also use tools like SEMRush to support this. Search a keyword in SEMRush like “protein powder”, then find all keywords containing this phrase:

This will give you a huge list of keywords to consider, along with the monthly search volumes for each. That’s a starting point, but let’s break down some additional methods below.
”Shop By” Collections
The easiest way to think about this is those typical “Shop By” menus that many stores have.
Shop by:
- Type
- Size
- Colour
- Room
- Feature
- Goal
- Season
This can be doubled up with a mega menu to make navigation easier also:

Here’s an example for a window blinds company:
- Shop By Type - Wooden Blinds, Roller Blinds, Vertical Blinds, Venetian Blinds, etc
- Shop By Size - Large Window Blinds, Small Window Blinds, Long Window Blinds, Wide Window Blinds, etc.
- Shop By Colour - White Blinds, Grey Blinds, Black Blinds, Cream Blinds, etc
- Shop By Room - Kitchen Blinds, Bathroom Blinds, Bedroom blinds, Kids Room Blinds, etc
- Shop By Feature - Blackout Blinds, Waterproof Blinds, Fire Retardant Blinds, Voile Blinds, etc.
- Shop By Style - Modern Blinds, Patterned Blinds, Striped Blinds, Retro Blinds, etc.
Each of these collections are searched for by end customers looking for these solutions. By having these collections in place, you’re exponentially increasing the target addressable market for your brand.
Sub Collections
Another approach to dive into is looking for “sub collections”. Shopify doesn’t have a “sub” collection functionality, but that doesn’t prevent you creating them as separate collections. We’ll cover the technical details of this in the internal linking section.
Let’s use the window blinds example again:
For each of the “Shop By Type” collections, such as “wooden blinds”, there’s also an option for a “Shop By Colour” sub collection. That means you’d also have additional collections for “white wooden blinds”, “grey wooden blinds”, “black wooden blinds”, etc.
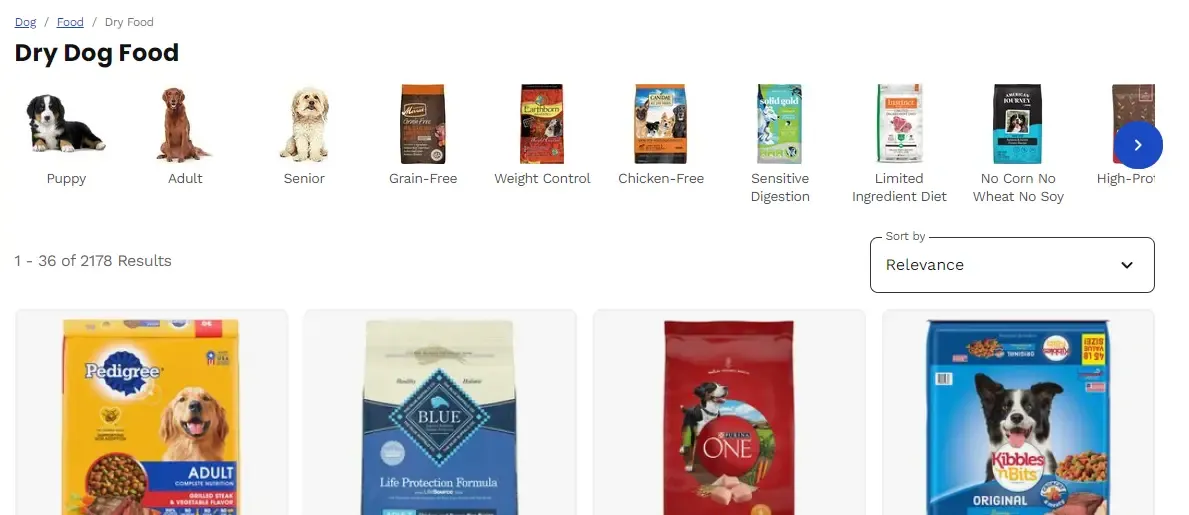
Or let’s say you sell dry dog food. Your sub collections here could be “dry dog food for puppies”, “adult dry dog food”, “grain-free”, “chicken-free”, “high protein”, etc.
How can you create additional entry points for smaller subsets of your collections products?
Can you reuse the same products across multiple collections?
A concern regularly expressed to our team at Logeix is whether there’s any problems listing the same products, repeatedly, in different collections.
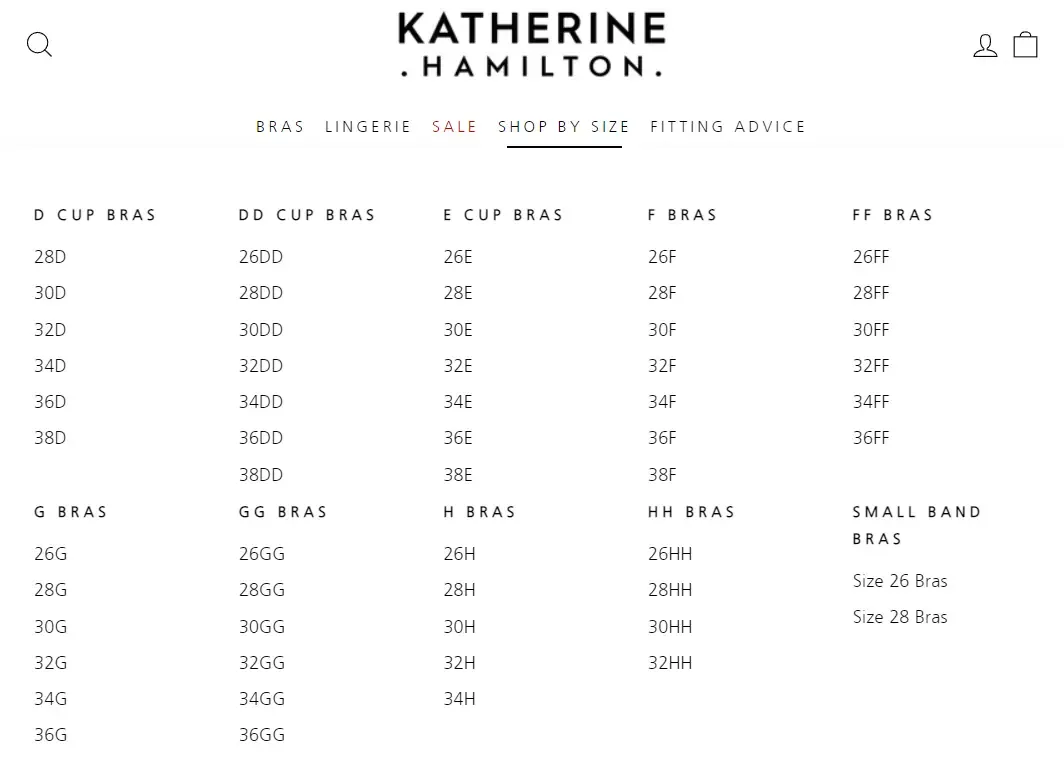
Katherine Hamilton would be an example of this with their Shop By size menu:

The products will be identical across every collection, as they’re simply product variants storing the sizes, and the same product is available in all sizes. Or most, at least.
This is not a problem for SEO. From a user perspective, it’s still nice to land on a page for your size and know every product will fit, even if in reality it’s all of them. This won’t lead to any problems.
Are my tags/filters not sufficient for this?
No, these pages can’t be customised therefore are unlikely to rank well in search engines. I’ve written on that in more detail in our Shopify product tags post.
SEO Elements
Title Tag
The “Page Title” under the website SEO section is especially important on collection pages, which are likely to be your biggest source of bottom of funnel traffic.
The above mentioned guidelines all apply here, but three things I’d be careful of:
- Make sure you have enough collections - one for each type of product, sometimes even additional ones (e.g. 18k goldnecklaces not only gold necklaces)
- Use up to 60 characters - if lower, write a feature/benefit of your store or include secondary keywords
- Include keyword modifiers for intent and secondary keywords - words like buy, online, shop, UK, etc
Let’s say we have collection selling 18k gold necklaces, my title may be:
Buy 18k Gold Necklaces Online UK | Logeix
In this example my main keyword is almost at the beginning, but I’m also targeting people searching _to buy ____, buy ___ online, or buy ___ in the UK. This also helps for clear intent, anyone searching clearly knows this is a store.
Meta Description
The meta description is more about click-through rate optimisation than SEO, this is your chance to convince someone to visit your website vs the competitors.
For collection pages, this means selling them on why your product range and purchasing from your store is better than the competitors.
This can be things like:
- Bigger product selection
- Better prices
- Fast delivery
- Great returns policy
- Buy now, pay later and other payment benefits
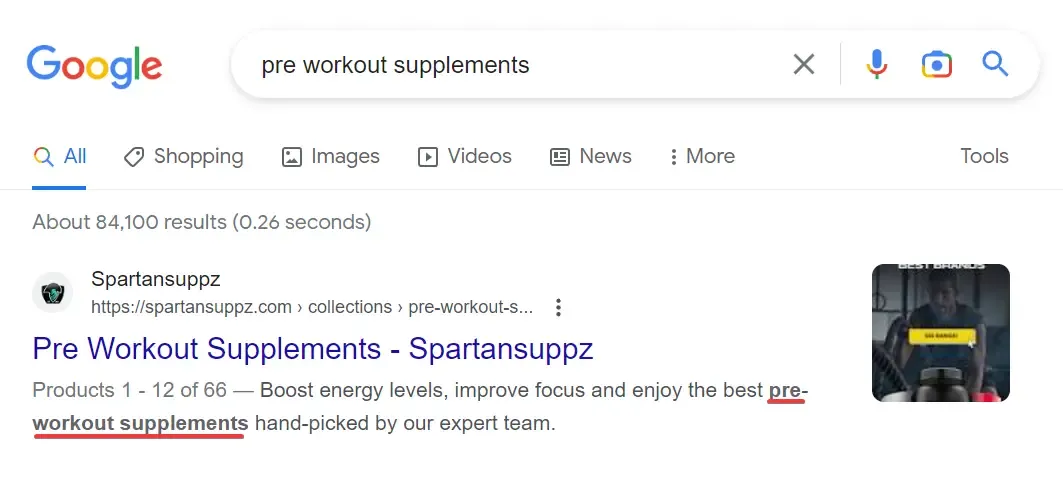
You’ll also want to include your main keyword here as it’ll be shown in bold in the search results, like this:

If I was writing for the 18k gold necklaces collection mentioned before, I may write:
Shop our range of 18k gold necklaces in over 50 designs and styles. Customise with your own text and gift wrap. Next day delivery. Buy now, pay later.
Heading 1 (H1)
The H1 (i.e. title of the collection) is another important element, but fairly easy one to manage for collections.
All you need to do here is include the keyword. That’s it.
If it’s 18k gold necklaces, then the H1 is:
18k Gold Necklaces
No need to add keyword modifiers, secondary keywords, or anything else. Just name the collection and include the keyword.
The mistake again is not including the full keyword. For example, if you’re a clothing store it’s insufficient to write “Womens”, you have to explicitly write “Womens Clothing”.
URL Handle
The handle is quite simple for collection pages, all you need to do is include your main keyword.
If we use the above example, it would be:
18k-gold-necklaces
The thing you’ll want to be careful of is ensuring it does include the keyword i.e. dry-dog-food not only dry.
Also it’s not overly long and keyword stuffed i.e. 18k-gold-necklaces-for-women is probably overkill.
Or worse would be 18k-gold-necklaces-chains-jewelry, which people sometimes do to try to target more keywords. Don’t do it.
Manual vs Automated Collections
From an SEO perspective, there is no difference between manual and automated collections. Therefore I’d almost always recommend automated collections as they’re significantly easier to manage.
The only downside to consider is if your automated collections are powered by product tags. An alternative, by the way, is metafields.
Tags are perfectly acceptable though, you’ll just need to stop these being indexed and ideally crawled, as per our Shopify Technical SEO guide.
Collection Description
A hugely important element of your collection page SEO is the description. The description is your place to help persuade buyers to make a purchase, as well as support search engines with better understanding the content of the page.
As John Mueller, Google’s Search Relations team lead has said:
When the ecommerce category pages don’t have any other content at all other than links to the products then it’s really hard for us to rank those pages. So I’m not saying all of that text at the bottom of your page is bad but maybe 90%, 95% of that text is unnecessary, but some amount of text is useful to have on a page so that we can understand what this page is about.
Our testing across multiple industries shows similarly. Large brands are the exception, but smaller brands tend to struggle to rank without any collection descriptions.
What makes good collection page content?
Great content starts with an understanding of intent. When someone lands on a collection page, they’re looking to find a product to purchase, therefore content should be assisting with that intent.
Let’s use a sofa collection, as a simple example. Someone reading that page is unlikely to be interested in the history of sofas, what a sofa is, how to clean a sofa, or any excessively long information about sofas.
They may be interested to know what sofas are popular today, the average cost, financing options, different materials or options available, and other buyer centric details.
With that in mind, I’d generally suggest a two-pronged approach to collection descriptions:
1. Short persuasive description above the products grid
- Max 50 words
- Include the main keyword as near to the beginning as possible
- If secondary keywords can be fit naturally, or even just a part of them, this is great
- Explain the collection, what it is, who it’s for, and/or why buy from this brand/shop
2. Longer more detailed description below the products grid
This is where we’re veering into SEO fluff, but it can be done tastefully. I’d very rarely suggest writing more than a thousand words here, it’s usually unneeded and makes the page type unclear - is it a collection of products or an informational article?
Below are some tips for doing this section effectively:
Description Splitting
If you’d like a short description at the top of the page, you’ll need to split the description to prevent the above fold being purely content, a sure-fire way to ruin your conversions:

It’s relatively easy to implement this split, you’ll just need to modify your collection-template.liquid file.
Locate {{ collection.description }} and change to:
{{ collection.description | split: '<!-- split -->' | first }}Then wherever you’d like the second part, use this code:
{{ collection.description | split: '<!-- split -->' | last }}Now all you need to do is enter the HTML view for your collection description and write <!-- split --> wherever you’d like it to split. This is a HTML comment so nobody will see it.
Now anything you write below this split will be displayed at the bottom of the page, not impacting conversions.
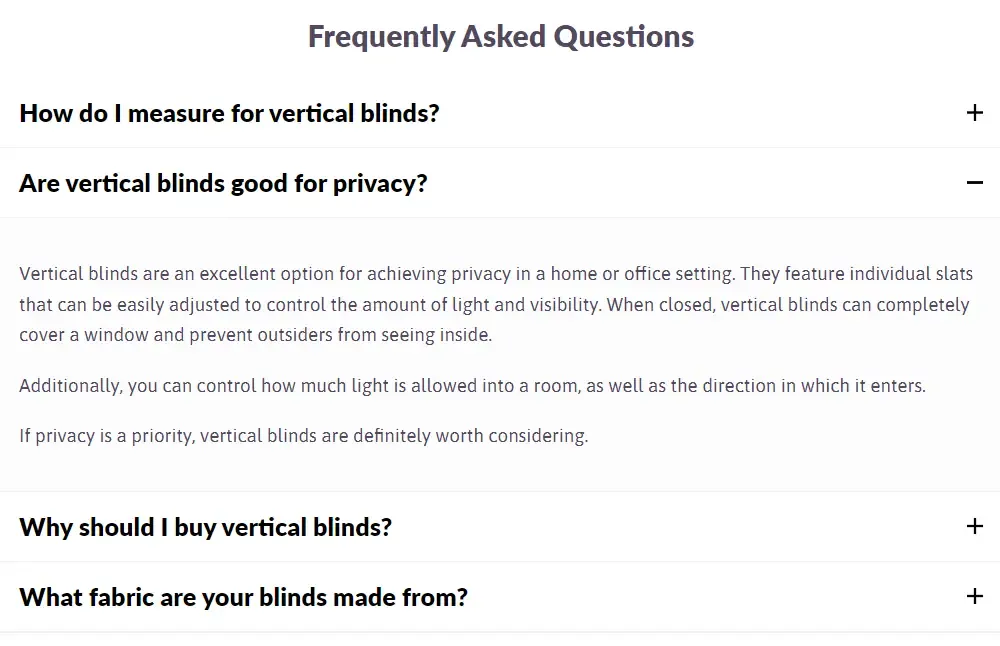
FAQ Content
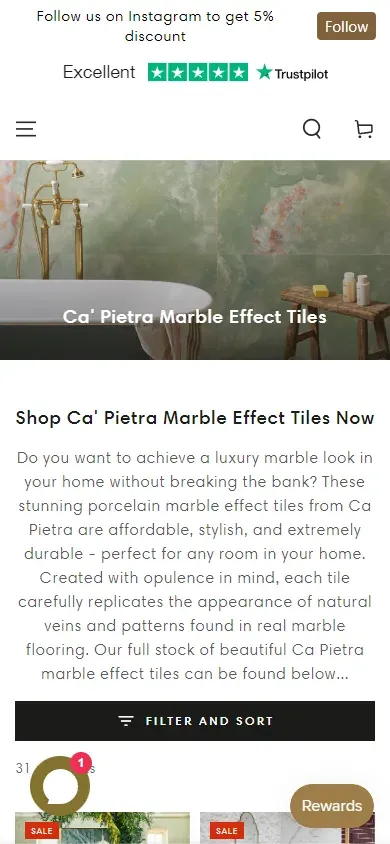
Another user-friendly approach to lengthier collection descriptions is frequently asked questions accordions. They’ll look something like this:

This can also be used in conjunction with a description at the bottom of the page. The idea is to answer pre-purchase questions, while gaining some SEO benefit from the additional keyword focused content.
For sourcing the questions:
- Think about what someone may be asking when looking to buy this type of product For example: when buying an espresso machine, someone may be curious if they typically come with a grinder or frother, the difference between espresso machine and coffee machine, what to look for when buying, etc
- Search the provided keywords in Google, check People Also Ask (PAA), feel free to rewrite these to sound better. Clicking on any of these questions will reveal more answers. Sometimes there will be no PAA section though.
- Store relevant questions are also OK, but make sure they’re specific to the collection For example: Do your iPhones come with any warranty? Are you able to repair water damaged iPads? What condition are your classic football shirts sold in?
Create a list of questions that you can answer in 50 words or less, I’d suggest 3-5 in most cases. Though, the technical answer is as many as you need to compete against what your competitors are doing.
As for developing this feature, your developer will be able to achieve this with a couple metafields, it’s not overly complex. Make sure they’re marking up question headings as H2 or H3’s, depending on your page structure.
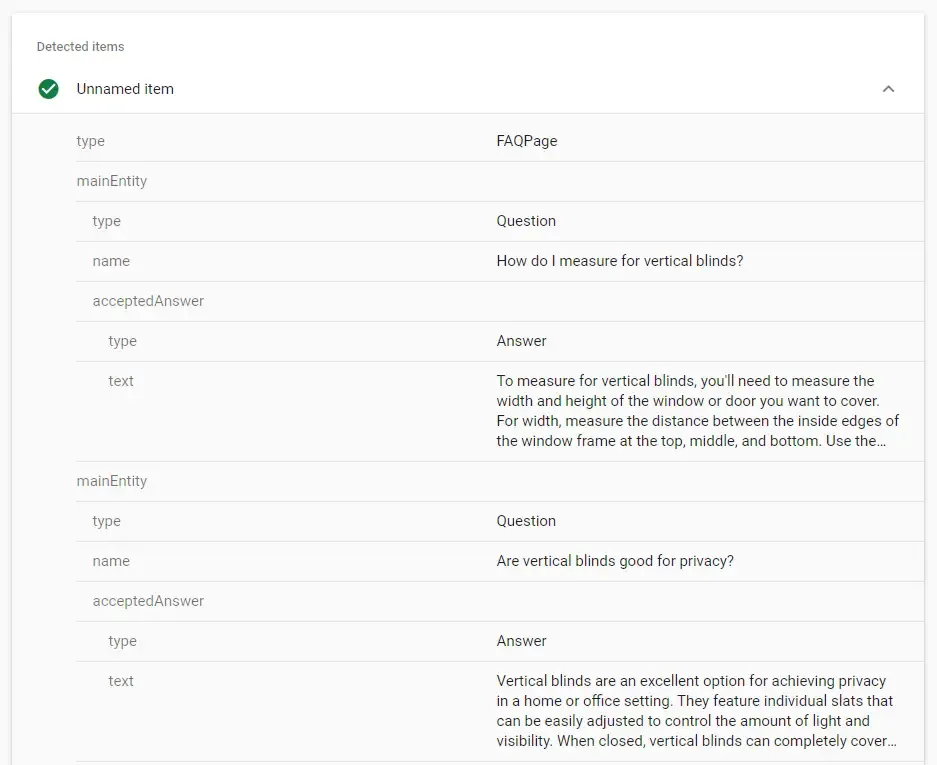
Also don’t forget to use faqPage schema (try using our JSON-LD code generator). This can potentially help you gain a rich snippet:

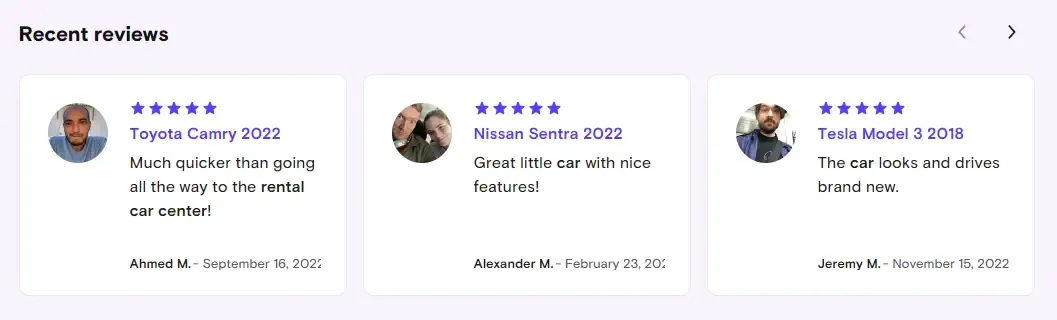
Review Content
Another unique way to add content is through the use of curated reviews and testimonials. I’m not talking about embedding a review widget, but manually selecting 3+ reviews for this collection.

Reviews are fantastic as they’re highly relevant to what your potential customers are looking for, they may increase conversions, and they look great.
You can also selectively use reviews that contain your main or secondary keywords, so they’re great for SEO too.
I’d probably implement this functionality with metafields again, though it’s possible to just paste them in the description box.
Collection Featured Image
On your collection page, you’ll see an option to upload a featured image:

This may be displayed on the collection itself, or when linking to the collection, depending on your theme and setup.
From an SEO perspective, this makes no difference. Multiple of our “competitors” articles reference this as a great place to optimise the image alt text, you can do that here:

But honestly, it’s nonsense. There’s little impact on SEO from this, you’re going to add what like 3-5 words? I wouldn’t even bother, focus on your description.
Product Grid
The product grid is a hugely important part of SEO that’s rarely considered. This impacts the usability, content detail, keyword usage, product page depth, and more.
Let’s break it down:
JavaScript only product grids
One of the biggest issues I’ve come across is product grids that are loaded entirely with JavaScript.
Searchanise Smart Search Bar & Filters is a bad offender of this. Their product grids look amazing, easy to navigate, and highly customisable. Yet, they rely on JavaScript to be accessed altogether.
The problem with this is search engines don’t necessarily do the best job of crawling JS only content. They can, and do, but I wouldn’t put enough trust into it to risk my products not getting properly found.
Since Online Store 2.0 launched, a better solution in my opinion is the default Shopify Search & Discovery, though other apps offer non-JS rendered solutions.
Number of products
The number of products listed and shown before pagination are ranking factors.
For low product count stores, this should strongly be considered. If your competitor has 300 products and you have 10, you’ll likely struggle to outrank them with a collection page. It’s an inferior shopping experience.
Also consider the impact of pagination. Pagination is where your products are split into different pages at a cut-off of usually 24-36 products per page.
How many products shown before pagination is an important factor. It influences the user experience, less clicking, as well as the depth of content on the page for SEO.
I’d suggest looking at what your competitors are doing, but more is better before it has significant impacts on loading speed. The default limit is 50, though it can be bypassed, I probably wouldn’t suggest it.
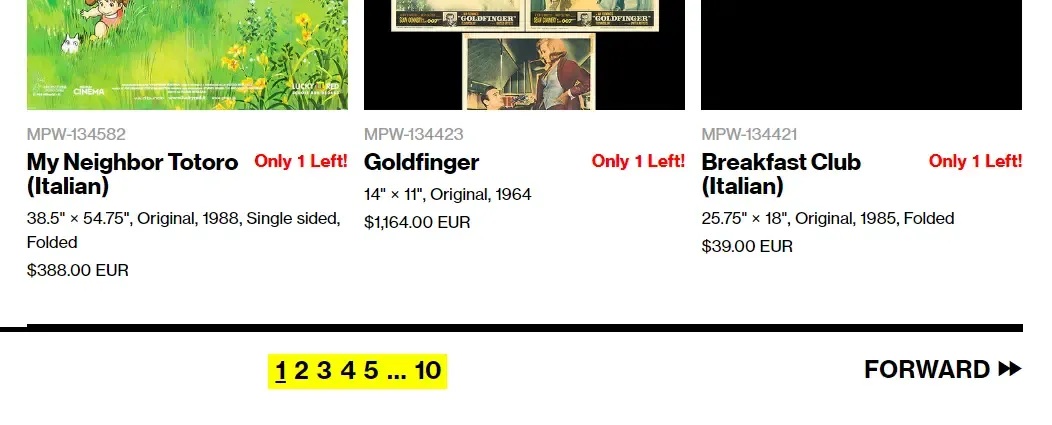
You should also consider how pagination is displayed. If it’s only a prev/next link, then accessing 5 pages deep would be 5 clicks. I’d suggest a numbered approach to reduce page depth, like so:

Canonicalised Product Links
I’ve written about this extensively before, but it’s worth mentioning again that by default Shopify causes a mess of product grid links.
All URLs will contain a collection handle, for example:
yourstore.com/collections/example/products/your-product
These will then contain a canonical URL pointing to the correct URL:
yourstore.com/products/your-product
It’s strongly recommended that you modify this to link directly to the correct product URL, we’ve also explained how to do that in our Shopify Technical SEO post.
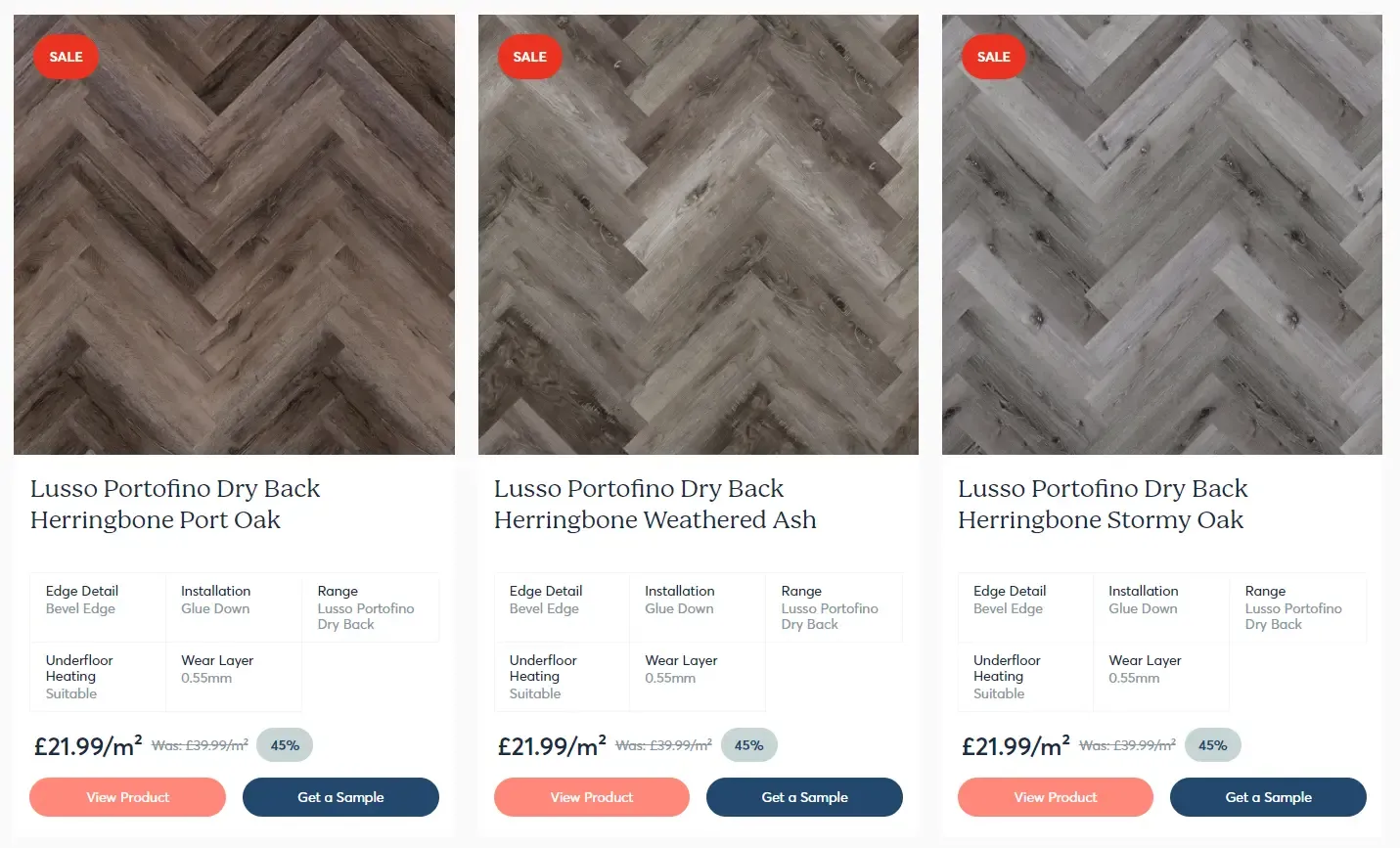
Product Details
One great way to add more content to your collection pages is through product details. The goal here is to provide customers with additional context when reviewing products, without the need to click each one.
Some examples of this are:
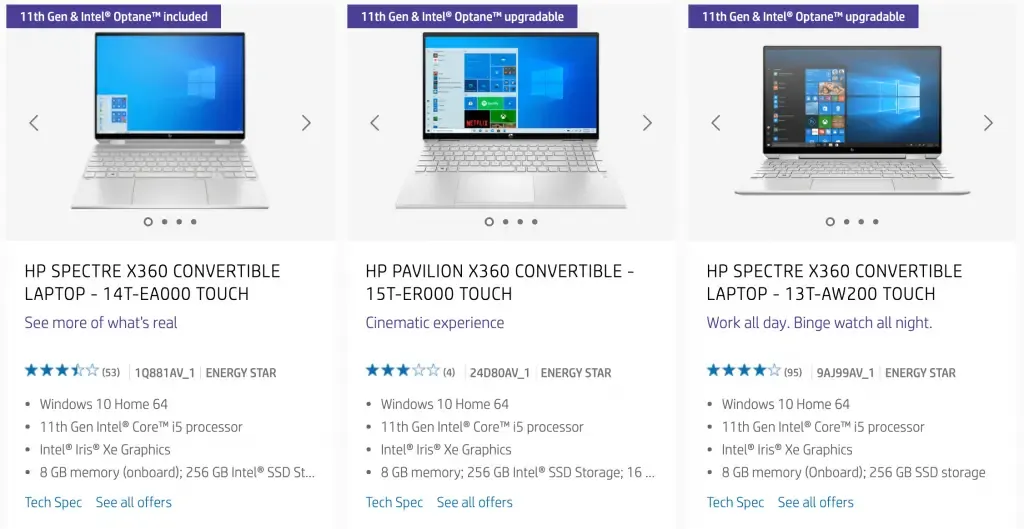
Bullet point lists of features or benefits

When you’re selecting a laptop, it’s important how much RAM or storage capacity it has. By showing this information upfront, you’re improving the shopping experience. This can be achieved with a simple metafield.
Table specifications

Show important information within a table to allow customers to quickly scan products that fit their requirements. This would also be achieved using custom metafields.
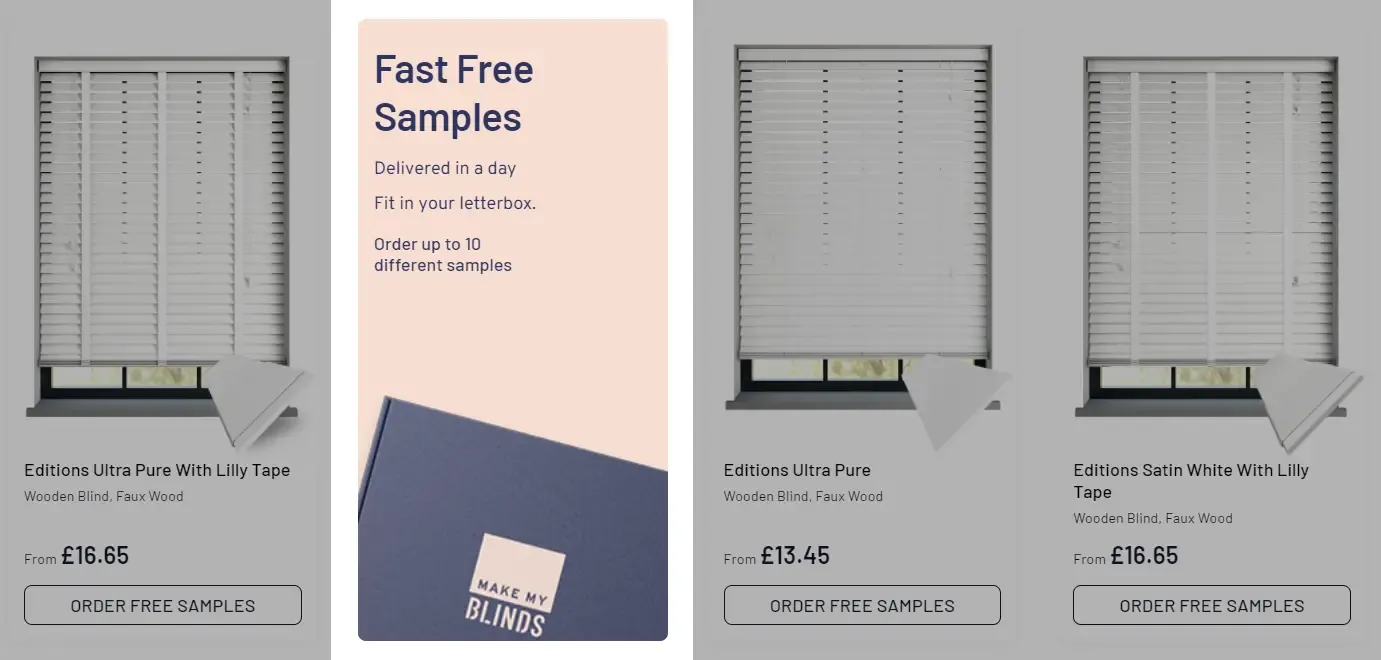
Promotional grid items

This is a bit of an exception, but worth mentioning. It’s possible to replace a product grid item with a promotional or informational box, as the example above shows.
It’s quite unique and visually striking when this is done right, so it can be great for highlighting features and benefits of your products. Not really for SEO, though it’s a little extra content at least.
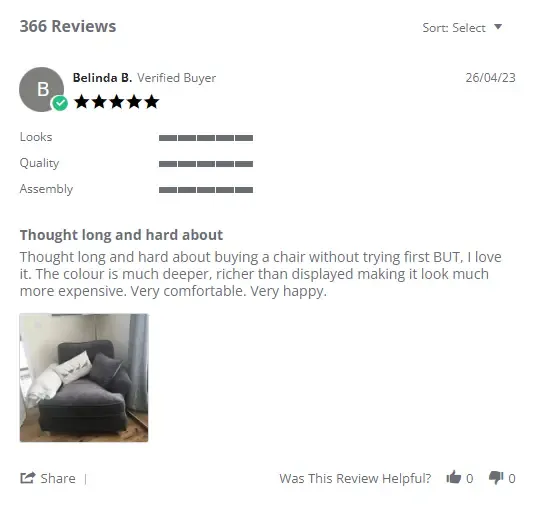
Reviews

While not an SEO factor, reviews are very important from a conversion and sales perspective. I’d highly recommend showcasing your product reviews on collection pages, if you have them.
Another interesting idea for retail type brands is to show reviews from your brand’s curation. This could be in the form of star ratings, or it could be badges similar to Wirecutters reviews:

Product Images
Product images have little direct impact on SEO, but there’s a couple indirect factors to consider.
The first factor is loading times. Your theme will likely lazy-load images by default, this means the images will load as you scroll, rather than all on the initial page load. But I’d still make sure you’ve appropriately sized and compressed all of your images for maximum efficiency.
It’s also suggested that you use detailed image alt text. For the collection image this is pointless, but for product images, you’ll likely have 24-48 of them on the collection page, that’s a lot of additional content.
Unique Products or Variants
Another point worth considering is whether to list products as individual products or as variants under a single product. This can impact SEO, as additional products may be redundant, causing wasted crawl budget and keyword cannibalisation.
But overall, this is more of a usability issue.
If your product is visually selected such as clothing or furniture, I’d usually suggest separate products so they’re easily distinguishable without clicking into the product page. It’s not too concerning from an SEO perspective, and there’s steps you can take such as canonicalising or no-indexing other pages.
For high SKU brands with different flavours, sizes, or non-visually distinguishable variants, I’d probably list them all under one product page.
ItemList Schema
Schema.org is a structured data vocabulary for marking up and explaining your content. So rather than trying to understand your content like a human, robots can clearly see product name is X, product price is Y, product stock level is Z, etc.
For a collection page grid, the best option you’ll have is the ItemList type. It’ll help mark up the name, description, images, URLs, and identifier codes of your product grid to show they’re all part of a single collection.
I’d suggest having a developer help you implement this with JSON-LD, it’s relatively simple for a dev, and it can help a little with your rankings.
Faceted Navigation
Faceted Navigation is the sidebar containing options to filter your products grid. It’s not a requirement, but it’s very common for ecommerce, and I’d recommend it if you have a high number of SKUs.
This topic deserves a blog post for itself to cover all the intricacies, but as Shopify makes this very simple, I’ll sum up two considerations:
1. Product Tag Filters
If your faceted navigation is using product tags for filtering, you’ll know by seeing if filters take you to a URL such as:
yourstore.com/collections/sofas/material_Leather
Then you should consider switching this to the new Shopify 2.0 approach, which applies a filter parameter instead. Alternatively, you should update your Robots.txt file to block these.
2. Filter Parameters
For up-to-date Shopify store, filters will likely apply a filter parameter in the URL such as:
yourstore.com/collections/sofas?filter.p.m.navigation.material=Leather
This is a preferred approach, besides AJAX product grid updates that don’t change the URL at all. But you should be sure, again, to disallow these parameters within your Robots.txt file.
Parent Collections
One set up you may consider is a parent > child collection configuration. For example, it may be user-friendly that when a customer visits your “bean bags” collection, they’re given options for the types of bean bags including high-back, sofa, outdoor, etc.
The question is whether or not you should display products on this parent collection also?
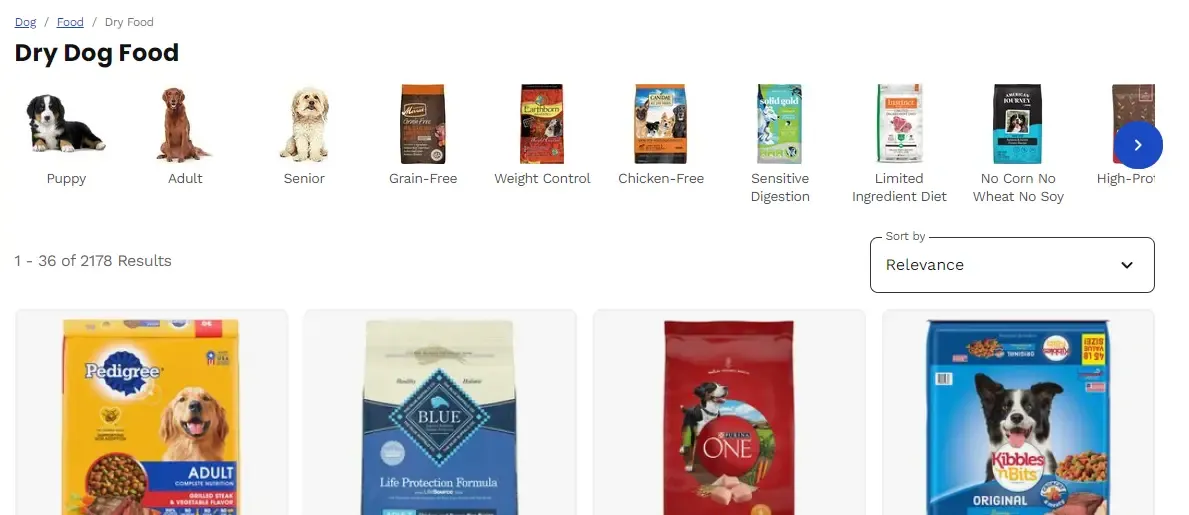
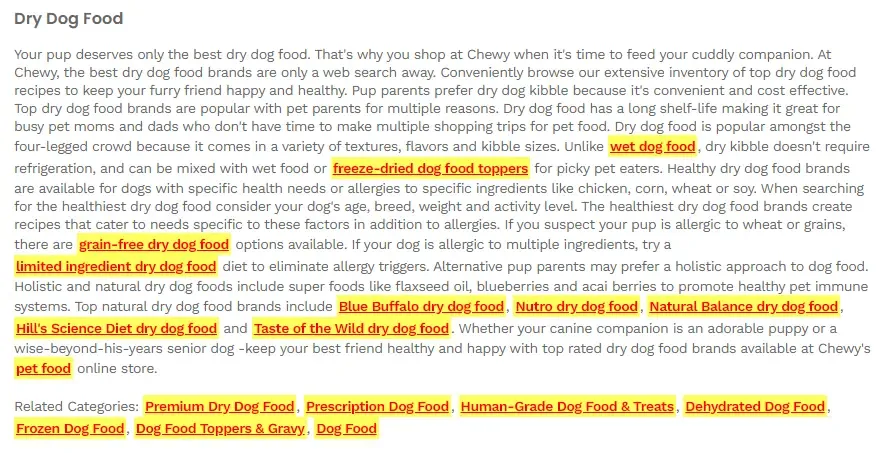
Chewy are an example of showing the products:
Within the dog food collection, there’s dry dog food, wet dog food and even dog food toppers.

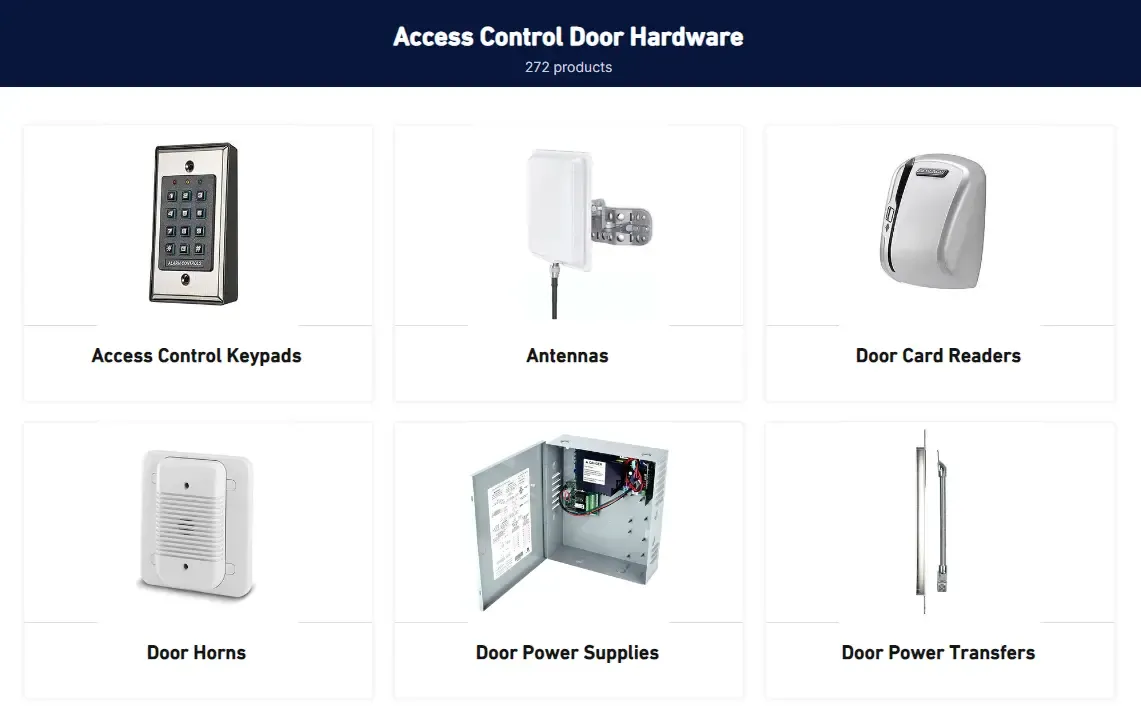
QualityDoor are an example of not showing:
Instead of products, this store chose to show links to sub collections on parent pages.

I’d strongly recommend showing products on parent collections, it reduces the number of clicks to find products, both a benefit for SEO and your customer shopping experience.
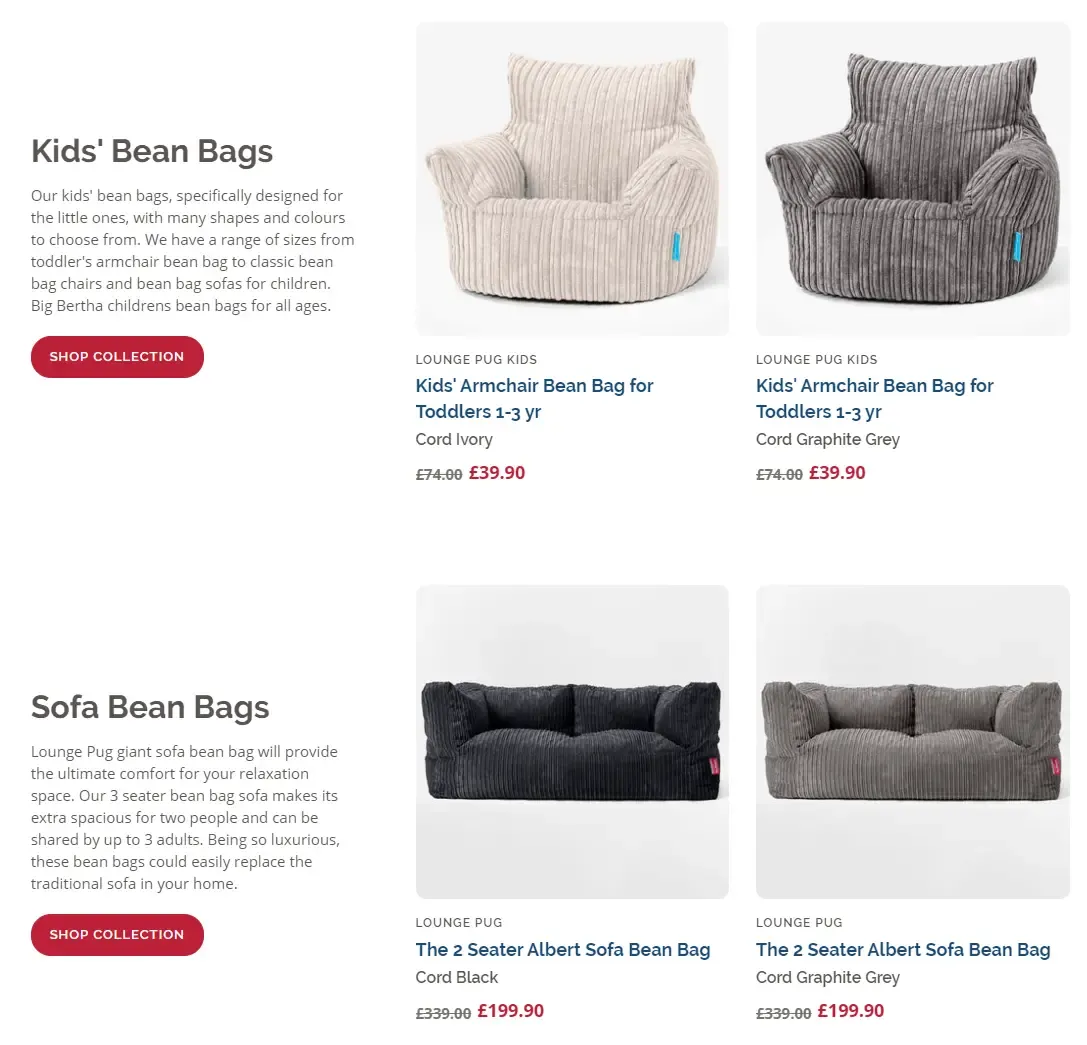
An alternative approach be how BigBertha have displayed their collections with a few products for each:

This allows you to internal link to the child collections as well as a variety of products across them all.
It’s worth noting that you’ll likely need help from a developer or agency (like Logeix) to help implement this.
Internal Linking to Collections
The final area of importance is how to internally link to these many new collections you’ll be creating. If you’ve followed my advice so far, you’re likely to have 50-100+ new collections.
But where do you link to all these without cluttering your menus? There’s 6 locations to focus on, let’s break them down:
Should collections be in your navigation menu or nested?
The first decision is whether collection pages should be part of your main menu navigation. The alternative to this is “nested” pages, which means they’re only accessible via other pages.
I’d argue most should be within your main menu navigation, this is where mega menus come in handy. If it’s a page that someone is likely looking for as soon as they land on your website, I’d consider having it in the menu.
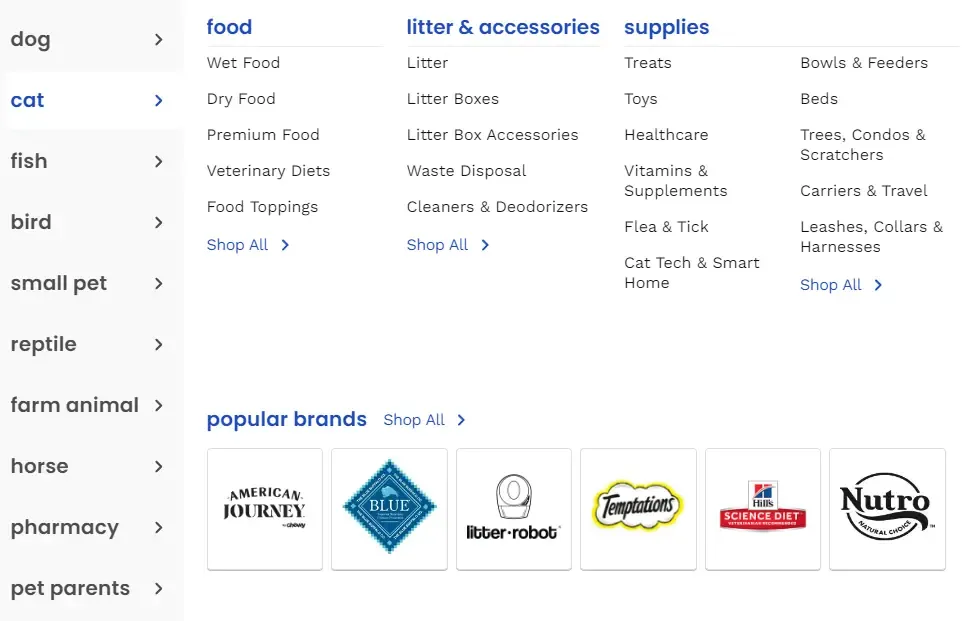
Here’s an example from a popular pet store:

Almost all the core categories are accessible directly from the menu, this is an equivalent of a “shop by pet” menu with overall categories within each. They do have nested categories though for all the subcategory/filters, as that’d be overkill in the menu.
An alternative to this is a “Shop by” type menu where each menu option has a mega menu built under it.
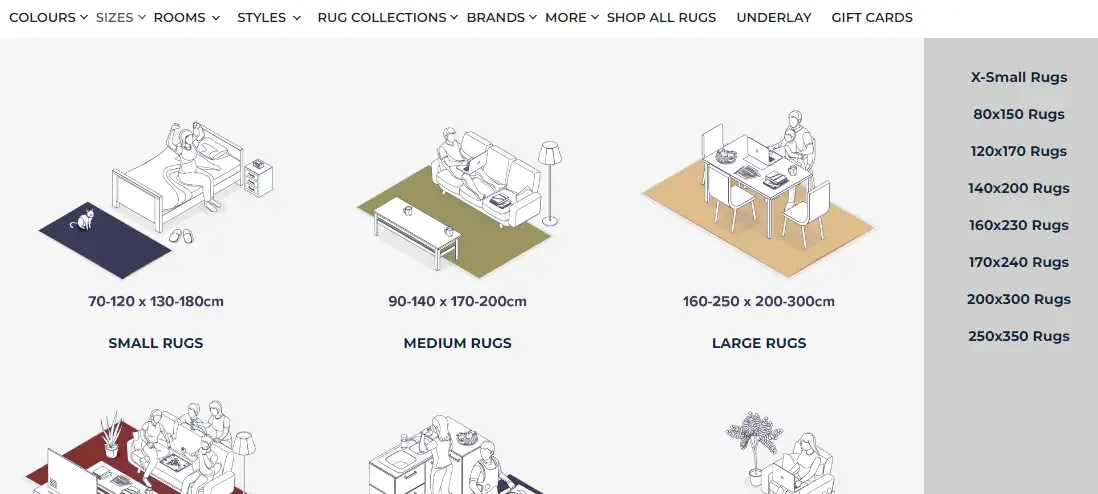
Here’s an example from a rug store:

There’s many ways to approach this, it’s as much a business decision as anything else. But from an SEO perspective, it’ll be helpful to have pages within the main menu as it’s site-wide internal links for the page.
Sub Collection Linking
While we’ve covered the technical limitation of Shopify preventing literal sub collections, there’s nothing to stop us creating them from an internal linking perspective.
You may implement something like this:

Custom icon designs:
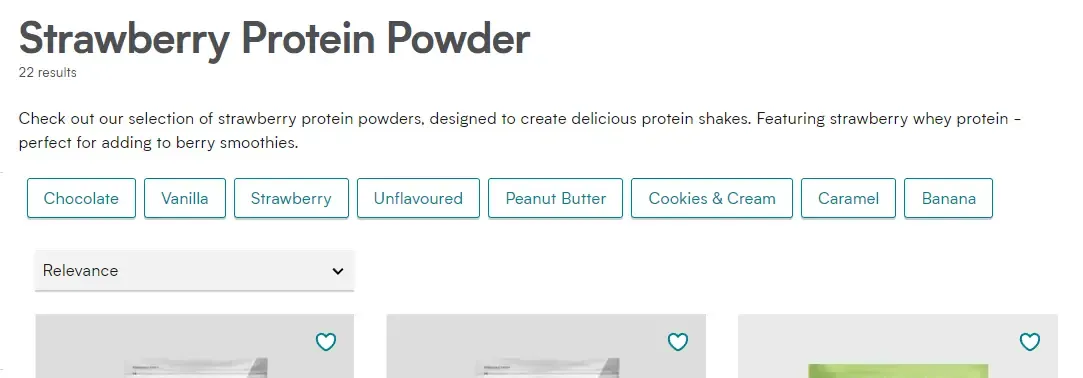
Or something as simple as this:

Note in the above example, they’re cross-linking highly relevant collections (flavours), rather than linking sub collections. This is also an option, when it makes sense.
These sub collection links are a great strategy for SEO, especially for nested pages, it creates user-friendly internal links between highly relevant pages.
It’s also relatively simple to implement, the whole thing can be built out with a custom navigation menu in Shopify, then a minor theme customisation. You can learn more about this in our Shopify Sub Collections article.
Breadcrumb Links
Breadcrumbs are another highly underutilised tool for ecommerce brands, especially those with thousands of products.
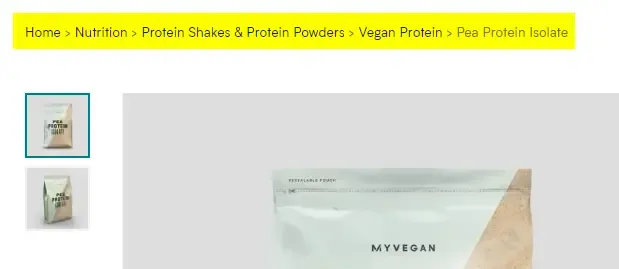
This is a breadcrumb:

It’s essentially a trail leading back through the different pages on your site. It’s quite useful for customers, if they’re on your pea protein product, it’s very likely they’re interested in other pea proteins or vegan proteins.
The trick to utilising this properly is linking to multiple levels of collections.
Your modern rugs collection should link to the overall rugs collection in the breadcrumb. And products should link all the way up: rugs > modern rugs > product name.
If you’ve got a thousand products, each of these links to two collections, now you’ve created an additional two thousand internal links to your collection pages.
As for implementing this, read our Shopify Breadcrumbs SEO post.
Collection Description Links
You can also create contextual internal links within your collection descriptions. This is a great place to link relevant content, popular products, as well as highly relevant collection pages.
See this example from a popular pet brand:

In total, they have 642 words at the bottom of the page containing 19 internal links. That’s almost 3 internal links for every 100 written words.
I wouldn’t suggest overly stuffing links here, but if you have a lot of relevant pages to link, then by all means go ahead, it’s likely helpful to potential customers.
Blog Post Linking
If you’re using blog content as part of your strategy, then I strongly recommend that you use these posts to internal link to relevant products.
You can do this contextually or visually:

I’d suggest doing both, they’re both great for SEO and the more visual section will likely drive a decent number of clicks through to your product pages.
For implementing this, you can follow our how to feature products in blog posts tutorial.
Product Page Linking
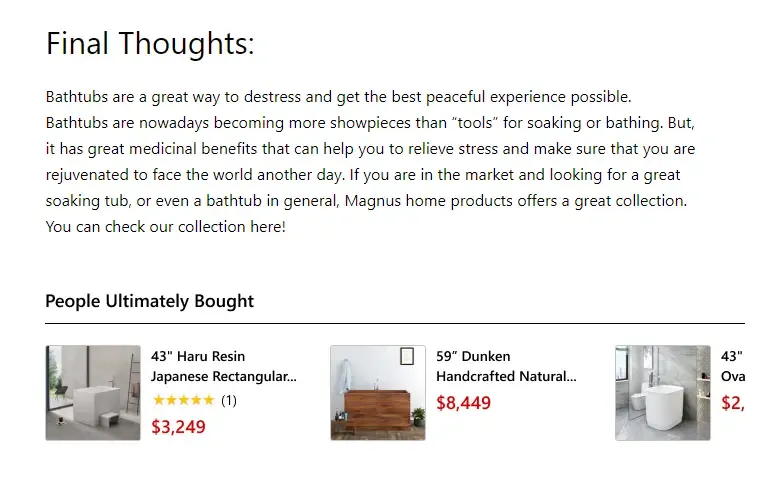
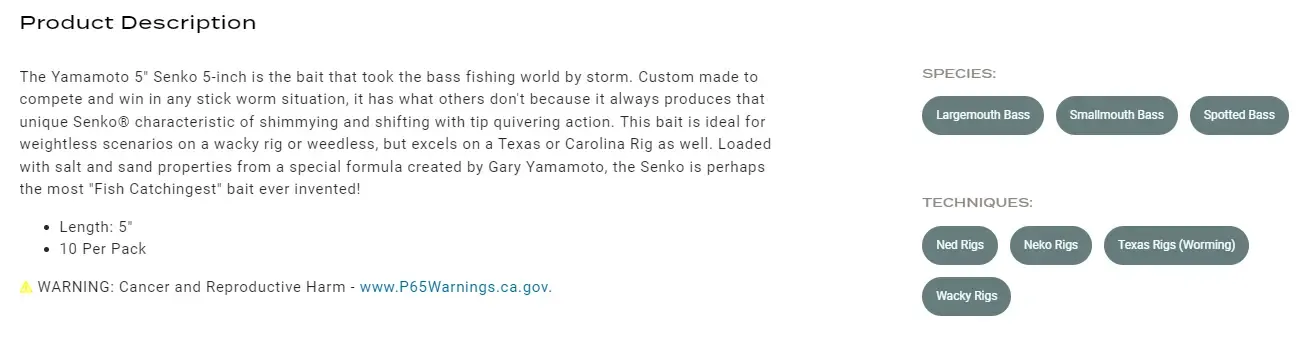
The final strategy that’s rarely implemented by Shopify stores is internal linking from product pages up to collections that it’s part of.
Here’s an example from a fishing tackle store:

This is a beautiful, user-friendly way to help both customers and robots navigate through your website.
There’s a few different internal links you can implement here:
- Programmatically link to the vendor/brand collection that this is part of
- Programmatically link to the product type collection that this is part of
- Programmatically link to all collections this product is part of (this can also be split up by category like the fishing example above)
This is what we call programmatic SEO. It’s a single strategy that when implemented will automatically create potentially thousands of links across your product range.
You can learn how to implement this in our Shopify Automated Internal Linking guide.
Final Thoughts
That is everything you need to know about collection page SEO. A full playbook.
If nothing else, I hope you’ve learned enough to understand how important collection pages are to Shopify SEO.
As for implementing this, I’d suggest you do it in this order:
- Research and create new collections
- Design and development changes to improve how these collections are navigated to
- Page-by-page improvements of SEO metas, content, etc
For more tips on generating traffic for your Shopify stores, read these articles:
And of course, if you’re interested in working with an agency to support you with this, that’s what we do here at Logeix. Feel free to get in touch to discuss this further.

