{{ebook-chapter}}
Once you've researched what keywords to target for each page, it’s time to optimise these pages for your chosen keywords. For the most part, Shopify makes this very simple.
{{potential-cta}}
What is On Page SEO?
OnPage SEO is the process of tweaking your website to increase traffic from search engines.
The difference between this and SEO as a whole is that we're only focused on internal elements i.e. changes we can make on your website and pages themselves.
This generally refers to 3 categories of optimisations:
- Creating content around keywords
- Optimising content for keywords
- Site structure and internal linking
Or in short, it's about understanding what keywords people are searching that are relevant to your business, then creating and optimising your content so the intent and relevance for these keywords is clear to search engines.
Shopify SEO Settings
The good news is there's no need for apps to do any of this, it's all built into Shopify.
Let's break down how you can do that.
Page Title [Tag]
Scroll down to the "Search engine listing preview" section when editing a product, collection, or page, then click the "Edit website SEO" link:

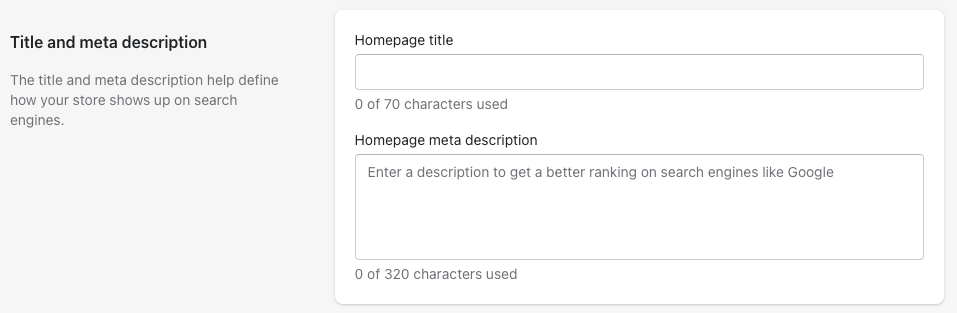
You can also find this under Online Store > Preferences for the homepage:

The first option you'll find here is the "Page Title" or in SEO terms, the title tag. This appears in the search results and usually is the first thing people see.
This is a key area of optimisation, therefore highly important to include your main keyword.
Beyond that, here’s a few guidelines to help:
- Include the exact main keyword (plural is less important) - “sofa” or “sofas” is acceptable, but make sure the main keyword is there ideally near beginning
- Squeeze in secondary keywords where possible - The more the merrier, but adhere to other guidelines and don’t make it spammy
- Don't repeat words words - It can lead to over-optimisation
- Don't cause keyword cannibalisation - Make sure you’re not targeting this same keyword on other pages
- Make sure it reads well - You want humans to visit your website, not robots
- Don't change delimiters - The delimiter is what separate the title tag and brand name, usually like "- Logeix", keep this the same sitewide
- Keep it to 50-60 characters - General guideline to make sure it fits
Meta Description
Below the title, you'll find the Meta description text box. This also shows in the search results and while it won't help with rankings directly, it can help significantly with clickthrough rate.
The key here is to write something that will convince someone to visit your page versus your competitors, the ad section is a wonderful example of this.
Here's some guidelines to help:
- Include the main keyword - It doesn't help SEO, but it'll show in bold which will stand out
- Copy competitors - Not literally copy/paste, but there's likely someone doing a good job of this
- Highlight features/benefits - Of the product, category, your store - sell them on clicking
- Include a call to action - Shop now!
- Use Capitalisation To Stand Out
- Maximum 156 characters - General guideline to avoid getting cut off
URL and handle
Below the Meta description, you'll find the URL and handle. This is the URL this page will be accessible on, what we can and should customise is the handle.
The goal with this is to be as short as possible while including our main keyword. In most cases, this is very simple.
If your product category is a chocolate protein powder, the handle would simply be <code>chocolate-protein-powder</code> and the overall URL <code>https://yourwebsite.com/collections/chocolate-protein-powder</code>
Where you'll want to be careful is if your collection name is different to the keyword (i.e. what people search) such as <code>womens</code> rather than <code>womens-clothes</code>. I'd recommend the latter so you have the full keyword.
Another consideration here is long product names, usually I'd shorten the handle so it's better for visitors.
Collection/Product Title [H1]
Next, scroll up to the regular settings and find the Title (first option). This is the title of your page, collection, or product; which in SEO terms is called a Heading 1 (H1).
Note: This is presuming your theme is setup correctly to structure this as a H1 tag
This will usually just be the name of the collection or product, but again, be sure to include the main keyword, ideally near the beginning. Secondary keywords can also be included if very similar.
Collection/Product Descriptions
Below the Title is your Description.
This is the main content on your page, where you'll ideally want to have at least a few hundred words describing the collection, product, or page.
Most people make the mistake of thinking SEO elements are only under "Edit website SEO", which are arguably the most important single elements, but your content itself can make a huge difference also.
On Page SEO for Shopify Collections
Title Tag
The "Page Title" under the website SEO section is especially important on collection pages, which are likely to be your biggest source of bottom of funnel traffic.
The above mentioned guidelines all apply here, but three things I'd be careful of:
- Make sure you have enough collections - one for each type of product, sometimes even additional ones (e.g. 18k gold necklaces not only gold necklaces)
- Use up to 60 characters - if lower, write a feature/benefit of your store or include secondary keywords
- Include keyword modifiers for intent and secondary keywords - words like buy, online, shop, UK, etc
Let's say we have collection selling 18k gold necklaces, my title may be:
Buy 18k Gold Necklaces Online UK | Logeix
In this example my main keyword is almost at the beginning, but I'm also targeting people searching to buy, buy online, or buy in the UK. This also helps for clear intent, anyone searching clearly knows this is a store.
Meta Description
The meta description is more about clickthrough rate optimisation than SEO, this is your chance to convince someone to visit your website vs the competitors.
For collection pages, this means sell them on why your product range and purchasing from your store is better than the competitors.
This can be things like:
- Bigger product selection
- Better prices
- Fast delivery
- Great returns policy
- Buy now, pay later and other payment benefits
You'll also want to include your main keyword here as it'll be shown in bold in the search results - which stands out even further.
If I was writing for the 18k gold necklaces collection mentioned before, I may write:
Shop our range of 18k gold necklaces in over 50 designs and styles. Customise with your own text and gift wrap. Next day delivery. Buy now, pay later.
URL / Handle
The handle is quite simple for collection pages, all you need to do is include your main keyword.
If we use the above example, it would be:
18k-gold-necklaces
The thing you'll want to be careful of is ensuring it does include the keyword i.e. <code>dry-dog-food</code> not only <code>dry</code>.
Also it's not overly long and keyword stuffed i.e. <code>18k-gold-necklaces-for-women</code> is probably overkill.
Or worse would be <code>18k-gold-necklaces-chains-jewelry</code>, which people sometimes do to try target more keywords. Don't do it.
H1
The H1 (i.e. title of the collection) is another important element, but fairly easy one to manage for collections.
All you need to do here is include the keyword. That's it.
If it's 18k gold necklaces, then the H1 is:
18k Gold Necklaces
No need to add keyword modifiers, secondary keywords, or anything else. Just name the collection and include the keyword.
The mistake again is if you're a clothing store, for example, then using "Womens". You need to specifically write the full keyword i.e. Womens Clothing.
{{potential-cta}}
Collection Description
Next is your collection description. This is especially important on collection pages, you'll usually want to include at least a few hundred words of content here to better help your visitors.
Here’s the problem:
Writing 750 words of content would look terrible at the top of your page and completely ruin user experience, even more so on mobile devices.
The standard alternative is to put it at the bottom or hide it behind a read more, but then it looks spammy and obviously only there for SEO benefit.
My preference is a short user-friendly description at the top, which can optionally be hidden behind a "Read More" link on mobile devices. ASOS is an example of this:

As for additional content, there’s a couple ways of doing this:
1. Additional product details
You can modify the products grid to show additional information about each product. This may depend on what you're selling.
Example here from HP:

You'll need a developer to help you integrate this by adding custom meta fields to each product, then showing these in the theme.
2. Frequently Asked Questions section
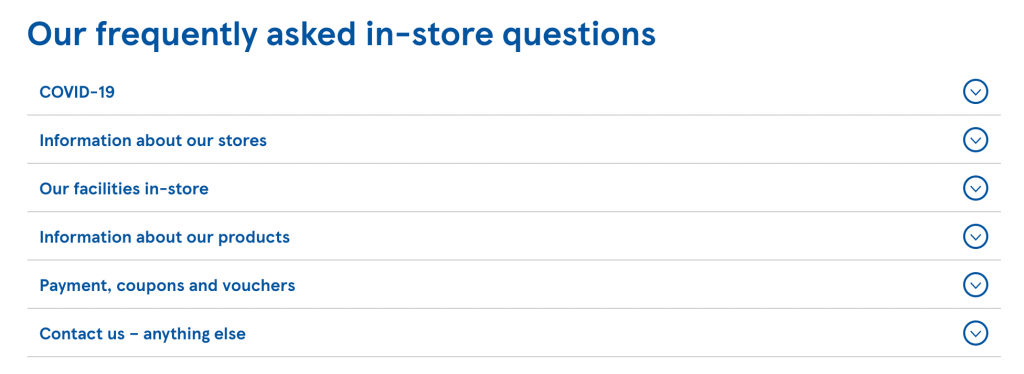
My favourite and go-to is an FAQ toggle below the products grid:

This allows us to answer any questions or doubts that potential customers may have, while simultaneously adding a few hundred words to the page without it being spammy.
Now to do this, we need to do a bit of a hack with the Shopify theme to split the description into two sections for the short description above products list, then FAQ below.
You can do that relatively easily within the <code>collection-template.liquid</code> file:
Then wherever you’d like the second part, use this code:
Then you can insert any content you like after, or HTML for an FAQ accordion. It's probably best to get a developer to manage this for you.
Internal Links
Another important usage of the Description section is internal links.
Internal links are hyperlinks to other pages on your own website. These are very important for search engines to visit different pages on your website, understand topical relationships (i.e. if a page links to another, they're likely relevant), and for "powering up" pages.
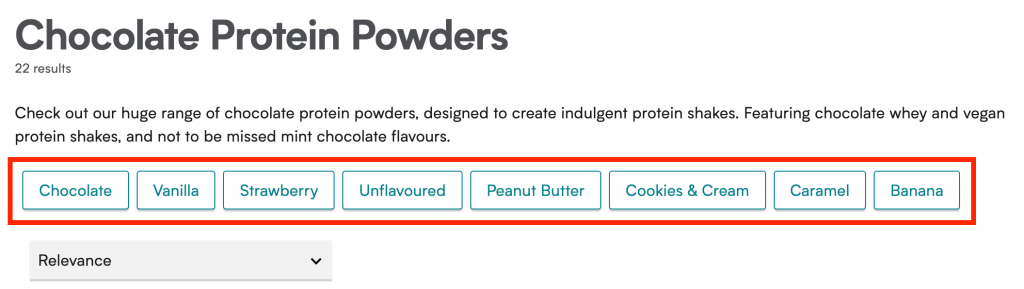
I'd recommend 2-4 internal links to other pages on your category pages. The go-to links being subcategories e.g. linking from "Protein Powders" to "Chocolate Protein Powders", "Strawberry Protein Powders", "Peanut Butter Protein Powders", etc.
This can also be navigational in style, similar to this:

On Page SEO for Shopify Product Pages
Title Tag
The title tag is pretty simple for product pages, all I'd recommend extra is:
- Make sure it's not too long - sometimes product names can be extremely long, do your best with this
- Include a keyword (if possible)
- Add intent or product options/details with any extra space
The difficult part with product pages is determining the right keyword, in many cases you may find there are none.
Product keywords have to be unique from collection pages, so most likely they're going to be super detailed.
Your collection page may rank for "xlr microphones" or "heil microphones", but your product page will rank for "heil pr40 microphone".
Beyond that, you can either add intent or product options.
Intent would be:
Buy Heil PR-40 Microphone Online
Options would be:
Heil PR-40 Microphone in Silver/Black | Stand & Shock Mount
Meta Description
There's not much to the meta description here, write about the product so they know it's exactly what they're looking for. Mention the words "buy" or "shop" so the intent is clear.
Also highlight any benefits of buying from your store specifically such as better prices, faster delivery, better delivery/packaging, payment plans, etc.
URL / Handle
For the URL, you should mostly consider your potential visitors.
This is not a short easy to share URL:
yourwebsite.com/products/PR-40-Dynamic-Studio-Recording-Microphone
It becomes even worse when additional keywords are deliberately added in, such as:
yourwebsite.com/products/PR-40-Dynamic-Studio-Recording-Microphone-Cardioid-Podcasting-Mic
The best approach is to include the main keyword, that's all, something like:
yourwebsite.com/products/heil-sound-pr40
Presuming the main keyword above is "Heil Sound PR 40", "Heil PR 40", or even just "PR 40".
Also be careful not to use uppercase letters and to avoid using _underscore_ or spaces.
H1
The H1 will usually be the name of the product, unless you want to add a little additional information.
In the above example, technically the product name may be "PR-40 Dynamic Studio Recording Microphone".
I'd at a minimum add "Heil Sound" to the beginning of that, since it's likely people search the brand name.
Product Descriptions
Product pages will have a Description section for explaining the product details.
Everything mentioned for collections can be done for products also. You can add an FAQ, split it and add a more detailed description below, etc.
I'd recommend doing this on a case-by-case basis, most of the time product pages need very little content. To determine this, search the main keyword for this product and see what your top competitors are doing, match that.
The important thing to do here is ensure that each product has a unique description. Do NOT copy from suppliers, manufacturers, or other stores. Write a unique description for every product.
Internal Links
On product pages, less internal links are needed. You may have 1 or 2 in the description, if it's relevant.
But most importantly is linking to product variants, if any, like so:

This is firstly for visitors navigating your website, but also helps to show these products are all topically relevant.
Beyond that, it can be helpful to link to guides or tutorials relevant to this product, and you can optionally link to things like the brand name collection or other relevant categories.
On Page SEO for Shopify Homepage
The homepage is another key page that often is neglected by Shopify store owners, here's what I'd recommend doing here.
Title Tag
Start by including a main keyword in here, not only your brand name.
If I had a Gym Clothing store, then I'd write something like:
Logeix Gym Clothing UK | Shop Online
My brand name is still in there, but now I'm able to target my most broad keyword on the homepage.
(Note: Make sure this doesn't compete with a collection page, usually this will be a broader keyword)
Meta Description
For the homepage meta description, it's the standard formula of treating this like an ad to convince people to click.
Include the main keyword as always, but spend time to emphasise what makes your product selection and store better than competitors.
H1
There's two common mistakes Shopify stores make with their homepage H1:
- They have the logo set as a H1
- They write something generic like "Welcome to our website"
Instead you should manually add a H1 section to the page and include your keyword as with any other page.
For the gym clothing example, I may write:
Buy Gym Clothing Online UK
Now generally speaking you want this as near to the top of the page as possible, but there's also user/design/creative matters to consider here so we are usually flexible about this.
Content
You'll also need a bit more content than simply collection or product grids.
I'd determine how much is needed by comparing to your competitors, but at a minimum try adding a few hundred additional words.
The easiest way to do this is a few short paragraphs introduction your store and an FAQ toggle to answer common questions.
Internal Links
On the homepage, internal links are extremely important for driving traffic and influencing rankings of important collections.
You can do this with hero images and collections grids.
Two things you should consider here are:
- Link to the most important collections in terms of popularity/sales/revenue
- Ensure there is text behind the link for search engines
Many websites use image only links in the grid, which means search engines may read a blank anchor text. Make sure you add text as anchor text is a ranking factor.
Other On Page Factors
Content Structure
The content structure refers to the markup used for headings, content, and different sections on your website.
A typical layout for a product page for example is:

Most Shopify themes get this right so you don’t need to do anything, but it's definitely worth checking.
One common issue is that themes will use the logo as the H1 on the homepage. This leads to either multiple H1's on the page, if you manually add one, or an unoptimised H1 if none is added.
Alt Text
Alternative text (alt text) along with image title are used to tell robots or accessibility users what an image is. It's pretty important, not for robots, but for accessibility.
Don’t overcomplicate this. All you need to do is describe the images, which you can optionally use as an opportunity to include a secondary keyword. Just be careful not to over-optimise.
Here's how you set them in Shopify, simply click an image, edit and set the alt text:

Previewing Your Title Tags and Meta Descriptions
It might be difficult getting your title tags and metas within the character and pixel length limit. Our SERP Previewer Tool makes it easy to preview how your page will look on Google search results, allowing you to fine-tune your on-page elements for maximum impact. It's free, works in your browser, collects no data and shows a live preview of your input.
Final Thoughts
Shopify is a great platform for SEO and many things can be done out of the box, no apps or extras needed.
These On Page SEO factors are fundamentals of SEO, and while they may seem easy, they're often neglected by stores.
From our own research before, we found 76% of stores didn't optimise their meta description for clicks, and 42% had no description on their collection pages.
By making these changes across all your pages, you'll be far ahead of most.
Other strategies to grow your Shopify SEO traffic
If this article is helpful, you may be interested in our other Shopify training:
{{potential-cta}}